# Custom styles
You can enter additional styles in the <style> part of the header data of the form (Edit form header scripts component). The usual CSS rules apply.
Information
In the extra text of the Classes folder, you can also add these styles to the list of default styles. These styles are automatically available by means of the keyword list.
The following sections explain how to define your own style class and use it in a form.
# Define style settings
The style settings are defined in the form designer. The styles must be entered in the corresponding header area (Edit form header scripts component) of the form. The class used in the example is named formblack. It is assigned the background color value black.
It would be possible to use the style in the form now. However, you would need to enter the style manually (in the respective Form designer > Desired template > Properties of the selected cell > Display form field).
In order to be able to select the style from the drop-down menu of the Display field, follow the steps below.
# Configure class in ELO
There are several default display classes in ELO. An administrator is able to add additional classes.
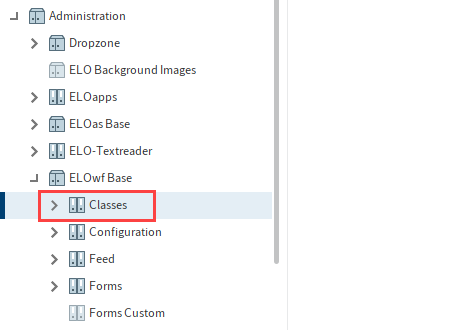
Navigate to the folder Classes (Administration//ELOwf Base) in ELO.
Open the Metadata dialog box for the Classes folder.
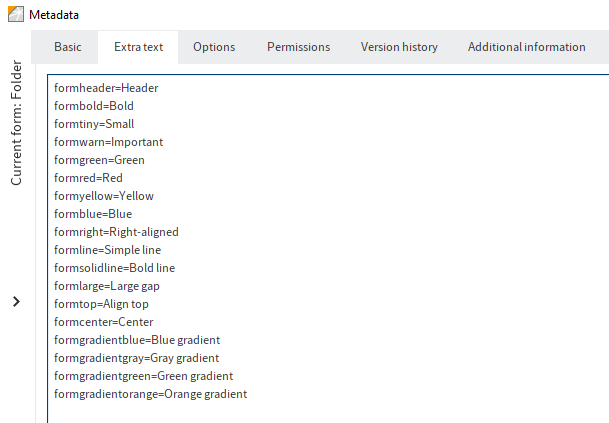
Click the Extra text tab.

You see all display classes defined so far on the Extra text tab.
Enter the new class at the end of the list. Use the following syntax:
<class name>=<class display name>Select OK to save changes and close the dialog box.
Open the form designer.
Select the Refresh button on the toolbar.
The new display class is now available.
# Apply style
If you have defined a new style and created the corresponding class, you can use the style in the form.
Open the form designer.
Select the form you want to use the style in.
Open the template you want to use the style in.
Select the form field you want to assign the style to.
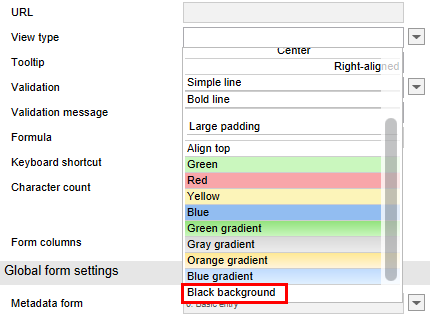
Open the drop-down menu of the Display field (Properties of the selected cell).

Select the new style from the list.
Information
You cannot preview added styles in the form designer. Use the Save and preview function to check whether the style you selected is displayed as required.
Select Save.
The new style is assigned to the selected field.
# Integrate CSS files
If you want to use CSS styles in multiple forms, it makes sense to save the styles in CSS files. You can then manage the CSS files in ELO and load them to forms.
Save the CSS files to ELO. Use the following path:

Administration//ELOwf Base//Classes
Open the form designer.
To load the CSS files, select Refresh in the form designer.
Open a form.
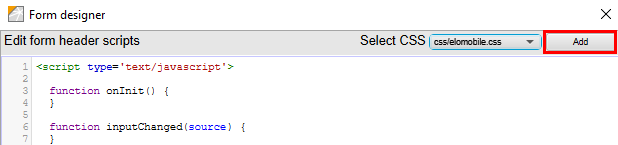
Select Edit form header scripts.
Select a CSS file from the Select CSS drop-down menu.

Select Add.
The selected CSS file is embedded in the header part of the form.
Select OK to save the changes.