# Validation
Validation is the function that checks data to ensure it complies with the input rules defined in advance. To create these input rules, number fields and text fields can be used as input fields.

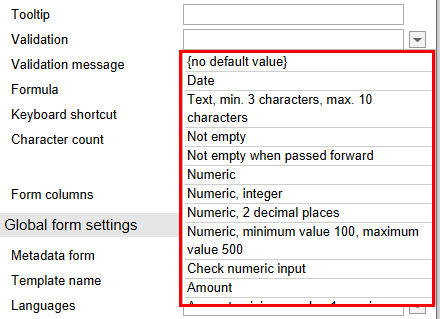
The drop-down menu in the Validation field contains a set of predefined validation rules. Select the desired rule.
Alternatively, you can configure your own validation rules. The different validation parameters are explained below:
# date
The validation parameter date is intended for date fields. Fields with this validation rule only accept date and time entries. If the date entered is incorrect, a tooltip error message will appear.
# Date format
If you use the ELO Java Client, forms will use the same format. This format has either a specific pattern or depends on the respective country setting.
Date fields accept the following date formats:
- YYYYMMDD
- YYYY-MM-DD
- YYYY.MM.DD HH:mm
- DD.MM.YYYY
- DD.MM.YYYY HH:mm
- DD.MM.YY
(Y = year/M = month/D = day/H = hour/m = minute)
Information
Seconds are not saved.
Please note
If you are not using the ELO Java Client, you cannot use other date/time formats.
When writing, inserting to or updating the date field, it is recommended to use the same format. However, it is also possible to use:
- The alternative format specified in the ELO Java Client
- The universal ISO 8601 format (e.g. "2014-09-08T08:02:17")
# Internationalization and time zones
If you log on with a client in another time zone, the IX_DOCDATE and IX_CREATEDATE will be adapted to the local time.
For example, a document with a creation date like "Nov 12, 2021 7:08" will be changed to "Nov 12, 2021 10:08 am" if the user logs on in a time zone three hours later. This applies as well if it was a date “only”, which will be considered to be the date at midnight. For example, "Nov 12, 2021" is the same as "Nov 12, 2021, midnight".
Information
All other dates in the form will be left unchanged.
# Years
When using the double-digit format (DD.MM.YY), all values greater than or equal to 70 are treated as 19YY and all other values are treated as 20YY. Example: 70 becomes 1970, and 11 becomes 2011.
# text
The validation parameter text is intended for text fields. It only makes sense to use this parameter in combination with min and/or max.
# num
The validation parameter num is designed for number fields. This parameter can be used in combination with min and max.
# nk
Available for the validation parameters num and amount. Specifies the number of decimal places for numeric inputs. Data entered in this field is automatically changed to this number when you leave the field.
Example 1: num nk:0 = only whole numbers without decimal places
Example 2: amount nk:2 = numbers with two decimal places
# Examples
The following lists illustrate the different behavior of num and amount:
num nk:2 behaves as follows (in English locale):
- "12346" is displayed as "12346.00"
- No thousands separator
- "12,346" is displayed as "12.35"
- Interprets both the comma and the period as a decimal separator
- "12.346" is displayed as "12.35"
amount nk:2 behaves as follows (in English locale):
- Displays a thousands separator
- "12346" is displayed as "12,346.00"
- Interprets the period as a thousands separator
- "12,346" is displayed as "12,346.00"
- "12.346" is displayed as "12.35"
Amount fields can accept input with or without thousands separators but will always display it with them.
# Customize with a script
The following flag can be set in the header script:
ELO.Configuration.Amount.noThousandSep = true;
If the flag is set, the amount fields will behave similarly to num fields and interpret the last separator as a decimal separator, no matter whether it is a period or a comma. This is especially important if the data supplied by the server (e. g. map fields) does not use uniform separators, but instead contains numbers with both periods and commas in the database due to different import processes.
# Format
What is used as thousands/decimal separators?
If the ELO Java Client is being used, the format can be set via > Number formats.
There are two options available:
- Standard: (recommended, is also language dependent).
- User-defined: You can also specify custom separators (not recommended, as the separator stays the same even if you switch to another language).
- Otherwise, the default locale is used.
If you are unsure of which separator is used, you can verify the setting in the form header. These are stored in the following variables:
ELO.Configuration.Amount.ThousandSep = …
ELO.Configuration.Amount.DecimalSep = …
# min
The syntax for the parameter min must be as follows:
min:<numericvalue>
The parameter min has different properties depending on the field or combination with other parameters. You have the following options:
- Combination with a text field: Determines the minimum character length. If you enter a value above 0, the field becomes mandatory.
- Combination with a numeric field or amount field: Determines the lowest possible numeric value.
# Example
text min:1
# max
The syntax for the parameter max must be as follows:
max:<;numericvalue>
The parameter max has different properties depending on the field or combination with other parameters. You have the following options:
- Combination with a text field: Determines the maximum character length.
- Combination with a numeric field or amount field: Determines the highest possible numeric value.
- Combination with a button: For a
JS_ADDLINEbutton, this value determines the maximum number of additional lines that the user is allowed to create.
# Example
num max:10
# amount
The validation parameter amount is intended for amount fields. Like numeric fields, amount fields expect a numeric input. However, amount fields try to interpret and express these numbers as amounts. The format of the amounts displayed depends on the language you have selected in the client.
# Example
If the language of the client is set to German and you enter 5999,99, the amount will be displayed as follows:
5,999.99
If you save the amount and then switch the language of the client to English, the amount will be displayed as follows:
5.999.99
# notempty
The validation parameter notempty makes the field mandatory without defining a minimum input value. A corresponding validation message will appear.
The form can only be saved or forwarded once all mandatory fields have been completed.
# notemptyforward
If the validation parameter notempty is replaced with the parameter forward, you can save the form even if you have not entered a value in the mandatory field. You can only forward the form when all mandatory fields have been completed.
# asname
Available for buttons. If you want to call an ELOas function from a button, the name of the ruleset must be entered here. You can add optional parameters (param2, param3).
# param2 and param3
Available for buttons. With these two expressions, parameters can be entered for the ELOas function call. If the value starts with an exclamation mark (e.g. !123), the value is transferred directly without the exclamation mark. Otherwise, the current value of the input field will be transferred along with its variable name (e.g. IX_GRP_RENUM).
# copy
Available for all fields. This value can have the values true or false, and determines whether the current field contents are also copied when an input field is copied. This parameter cannot be combined with the parameter count.
# count
Available for num. This setting can be used to automatically create line numbers for copied input fields. If the validation field contains the entry count:auto, the value in the new line will be that of its preceding cell plus one. This setting cannot be combined with the parameter copy.
# lines
Available for buttons. For a button with the JS_ADDLINE function, this parameter specifies how many lines are copied. The default value is one line.
# add<*>
Available for input fields. When selecting multiple terms from a keyword list, this parameter allows you to attach the value in the input field to the last entry instead of overwriting it.
When using this parameter, a space will be used to separate the entries. You can also define another character as a separator. An underscore will always be interpreted as a space.
For example, if you enter add,_ a comma and a space are placed after the preceding entry.
# Validation message
Enter your own text in the Validation message field in case the validation does not work. This text can be translated using the translation table or properties files.
# Custom validation function
In addition to the standard validation functions, it is possible to incorporate custom validation functions using scripts. Validation functions must be named according to the following convention:
JS_VAL_<name of function> (fieldName, fieldValue, param)
For an invalid field, the function must return the error to be displayed as a non-empty string.

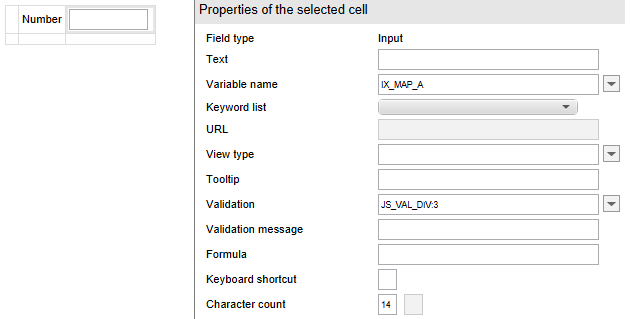
In the example, the custom validation function JS_VAL_DIV is entered in the Validation field and a parameter with the value "3" is added with :3.
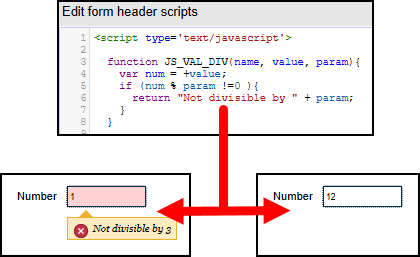
The following script is used in this example:
function JS_VAL_DIV(name, vlaue, param) {
var num = +value;
if (num % param != 0) {
return "Not divisible by " + param;
}
}

In the example, entries in the field are then checked to see whether they are divisible by the value "3". If validation fails, the corresponding message appears as a tooltip under the field.
This type of validation can be used in addition to other validation constraints. The only limitation of this functionality is that the scripts have to be synchronous.
# Custom filter functions
Sometimes it is useful to convert manual entries into the corresponding format to ensure that the validation will work. You can do so by integrating your own filter functions in the Validation field. Filter functions must be named according to the following convention:
JS_FILTER_<Name of the function> (front, inserted, tail, param)
Here is example of how to automatically uppercase the input:
function JS_FILTER_Uppercase(front, inserted, tail) {
return inserted.toUpperCase();
}
In this case, the return value is a string and modifies what was inserted. However, it is also possible to modify what comes before and after the entry, by returning an array with the new values ([front, inserted, tail]).
# Can I turn validation on or off depending on the use case?
No. Validation always take place. It also makes sense. Even if you have a workflow with a "Cancel" operation, the form still has to be saved. And in order to be saved, it has to contain valid data.
Rather than trying to disable validation, we recommend using nextClicked(…) to simply enter dummy values where needed before the validation takes place.