# Validation
Lors de la validation, les valeurs entrées sont vérifiées quant à une éventuelle concordance avec les règles d'entrée définies auparavant. Pour créer ces règles d'entrée, les champs numériques et les champs de texte peuvent être utilisés en tant que champs d'entrée.

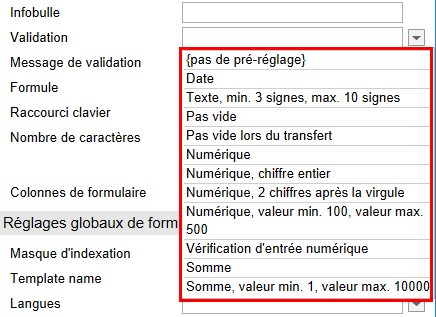
Le créateur de formulaire vous propose quelques règles de validation prédéfinies par le biais du menu déroulant pour le champ Validation. Sélectionnez la règle souhaités.
En alternative, vous pouvez configurer les règles de validation vous-même. Voici un bref explicatif des différents paramètres de validation :
# date
Le paramètre de validation date est destiné aux champs de formulaire. Les champs avec cette règle de validation acceptent uniquement les entrées de date et d'heure. Si la date entrée n'est pas correcte, un message correspondant apparaît sous forme d'une infobulle.
# Format de date
Les formulaires ont le même format lors de l'utilisation du client Java ELO. Ce format a un format précis ou celui-ci dépend du réglage pays.
Les champs de date acceptent les formats de date suivants :
- YYYYMMDD
- YYYY-MM-DD
- YYYY.MM.DD HH:mm
- DD.MM.YYYY
- DD.MM.YYYY HH:mm
- DD.MM.YY
(Y = année/M = mois/D = journée/H = heures/m = minutes)
Information
Les secondes ne sont pas enregistrées.
Remarque
Vous pouvez également utiliser d'autres formats de date et d'heure si vous n'utilisez pas le client Java ELO.
Nous vous recommandons d'utiliser le même format pour le champ de date lors de la modification, lors de l'ajout ou lors de l'actualisation. Il est également possible d'utiliser les options suivantes :
- Le format alternatif indiqué dans le client Java ELO
- Le format universel ISO 8601 (par exemple "2014-09-09T08:02:17")
# Internationalisation & zones horaires
Lors de l'authentification avec un client dans une autre zone horaire, IX_DOCDATE et IX_CREATEDATE sont ajustés pour la zone horaire locale.
Exemple : un document avec une date de création du "12 novembre 2021 07h08" devient "12 novembre 2021 10h08", si un utilisateur s'authentifie à un client dans une zone horaire décalée de 3 heures. C'est aussi le cas pour une date "pure", l'heure est interprétée comme étant 0h00. "12. novembre 2021", est traité de la même manière que "12. novembre 2021 à 00h00".
Information
Toutes les autres valeurs de date reste inchangées.
# Années
Lors d'une entrée à deux chiffres (DD.MM.YY), toutes les valeurs plus grandes ou égales à 70 sont évaluées comme 19YY et tous les autres comme 20YY. Par exemple, 70 devient 1970, 11 devient 2011.
# texte
Le paramètre de validation text est destiné aux champs de texte. Le paramètre doit être combiné avec les paramètres min et/ou max.
# num
Le paramètre de validation num est destiné aux champs numériques. Le paramètre peut être combiné avec les paramètres min et/ou max.
# nk
Disponible pour les paramètres de validation num et amount. Détermine le nombre de chiffres après la virgule pour les entrées numériques. En quittant le champ, l'entrée est automatiquement actualisée.
Exemple 1: num nk:0 = seulement des chiffres entiers sans chiffre après la virgule
Exemple 2: amount nk:2 = montant avec deux chiffres après la virgule
# Visualisation
Les listes suivantes permettent de visualiser les comportements différents de num et amount :
num nk:2 se comporte de la manière suivante (dans le réglage client "Allemand"):
- "12346" est représenté comme cela : "12346,00"
- Pas de séparateur de milliers
- "12 346" est représenté comme cela : "12,35"
- interprète aussi bien une virgule qu'un point en tant que séparateur décimal
- "12,346" est représenté comme cela : "12,35"
amount nk:2 se comporte de la manière suivante (dans le réglage client "Allemand"):
- séparateur de milliers
- "12346" est représenté comme cela : "12 346,00"
- interprète le point comme séparateur de milliers
- "12 346" est représenté comme cela : "12 346,00"
- "12,346" est représenté comme cela : "12,35"
Les champs de montant peuvent accepter des entrées avec ou sans séparateurs de milliers, mais les données seront toujours affichées avec les séparateurs.
# Ajustement via script
Le flag suivant peut être défini dans le script de l'en-tête :
ELO.Configuration.Amount.noThousandSep = true;
Si le flag a bien été défini, les champs de montant ont le même comportement que les champs numériques; le dernier séparateur est interprété comme séparateur décimal, qu'il s'agisse d'un point ou d'une virgule. Cela est particulièrement important si les données sont livrées par le serveur (par exemple, les champs de mappage), si elles n'utilisent pas de symboles de séparation univalents, mais que les chiffres sont représentés avec des virgules et des points dans la base de données, en raison de processus d'importation hétérogènes.
# Format
Quels caractères de séparation sont utilisés pour les séparateurs de milliers / les séparateurs décimaux ?
Si vous utilisez le client Java ELO, le format peut être réglé via > Formats de chiffre.
Vous avez deux options :
- Standard : (recommandé, dépend de la langue).
- Personnalisé : en alternative, vous pouvez indiquer vos propres séparateurs (nous ne recommandons pas de procéder de la sorte, étant donné que le séparateur reste toujours le même, même si vous modifiez la langue).
- Dans d'autres cas, c'est le réglage par défaut du réglage de langue du client qui est appliqué.
Si vous n'êtes pas sûr des séparateurs utilisés, vous pouvez déterminer le réglage dans l'en-tête du formulaire. Ces réglages sont enregistrés dans les variables suivantes :
ELO.Configuration.Amount.ThousandSep = …
ELO.Configuration.Amount.DecimalSep = …
# min
Le paramètre min doit suivre la syntaxe suivante :
min : <valeur numérique>
En fonction du champ ou de la combinaison avec d'autres paramètres, le paramètre min a différentes propriétés. Il existe les possibilités de combinaison suivantes :
- Combinaison avec champ de texte : nombre maximum de caractères pouvant être entrés. Le champ est un champ obligatoire pour toutes les valeurs au-dessus de 0.
- Combinaison avec champ numérique ou champ contenant une somme : définition de la valeur numérique possible au minimum.
# Exemple
text min:1
# max
Le paramètre max doit suivre la syntaxe suivante :
max :<;valeur numérique>
En fonction du champ ou de la combinaison avec d'autres paramètres, le paramètre max a différentes propriétés. Il existe les possibilités de combinaison suivantes :
- Combinaison avec champ de texte : nombre maximum de caractères pouvant être entrés.
- Combinaison avec champ numérique ou champ contenant une somme : définition de la valeur numérique possible au maximum.
- Combinaison avec un bouton : pour un bouton du type
JS_ADDLINE, cette valeur indique le nombre maximal de lignes supplémentaires pouvant être créées par l'utilisateur.
# Exemple
num max:10
# amount
Le paramètre de validation amount a été conçu pour les champs contenant des sommes. Les champs contenant des sommes requièrent bien sûr une entrée numérique. Les champs contenant la somme essaient d'interpréter les chiffres et de les représenter correctement. La représentation dépend du réglage de langue du client utilisé.
# Exemple
Lorsque l'on entre la somme 5999,99 dans un système avec la langue allemande, la somme est représentée de la manière suivante :
5 999,99
Lorsque l'on enregistre la somme et que l'on sélectionne l'anglais comme langue client, la somme est représenté de la manière suivante :
5,999.99
# notempty
Le paramètre de validation notempty permet de définir le champ comme champ obligatoire, sans définir une valeur d'entrée minimum. Un message de validation correspondant apparaît.
Le formulaire ne peut être ni enregistré, ni transféré tant que tous les champs obligatoires ne sont pas remplis.
# notemptyforward
Si vous complétez le paramètre de validation notempty par le paramètre forward, le formulaire peut être enregistré, même si le champ obligatoire n'a pas encore été rempli. Tous les champs obligatoires doivent être remplis pour qu'un transfert soit possible.
# asname
Disponible pour les boutons. Si un bouton doit lancer une fonction ELOas, alors il vous faut entrer ici le nom de la règle devant être exécutée. En option, il est possible d'entrer des paramètres (param2, param3).
# param2 et param3
Disponible pour les boutons. Vous pouvez entrer des paramètres pour l'appel de fonction ELOas. Si la valeur commence par un point d'exclamation (par exemple !123), alors cette valeur est transmise directement sans le point d'exclamation. Sinon, la valeur actuelle du champ d'entrée est transmise avec son nom de variable (par exemple IX_GRP_RENUM).
# copy
Disponible pour tous les champs. Cette valeur peut correspondre à VRAI et FAUX et détermine si le contenu actuel du champ est également copié lors de la copie d'une ligne d'entrée. Ce paramètre ne peut pas être combiné avec le paramètre count.
# count
Disponible pour les entrées numériques. Ce réglage peut être utilisé pour la création automatique de numéros de lignes en cas de lignes d'entrées copiées. Lorsque le champ de validation contient l'entrée count:auto, alors est entrée dans la nouvelle ligne la valeur augmentée d'un. Ce paramètre ne peut pas être combiné avec le paramètre copy.
# lines
Disponible pour les boutons. Pour un bouton avec la fonction JS_ADDLINE, ce paramètre indique combien de lignes sont copiées. La valeur standard est une ligne.
# add<*>
Disponible pour les champs d'entrée. Ce paramètre vous permet de déterminer que la valeur ne soit pas écrasée, mais ajoutée à la dernière entrée en cas d'une sélection de plusieurs termes provenant d'une liste de mots-clé.
Si vous utilisez le paramètre, un espace sera utilisé en tant que caractère de séparation. Vous pouvez bien sûr définir un autre caractère en tant que caractère de séparation. Un underscore est toujours interprété comme espace.
Si vous entrez, par exemple, add,_, alors une virgule et un espace seront ajoutés après le prédécesseur.
# Message de validation
Le champ Message de validation vous permet d'entrer un texte individuel, pour le cas où la validation échouerait. Ce texte peut être traduit par le biais du tableau de traduction ou par le biais des fichiers properties.
# Propres fonctions de validation
En plus des fonctions de validation standards, vous pouvez intégrer vos propres fonctions de validation via scripting. Les fonctions de validation doivent toujours être dénominées selon le schéma suivant :
JS_VAL_<Nom de la fonction> (fieldName, fieldValue, param)
Pour un champ invalide, la fonction devrait définir l'erreur comme string non-vide.

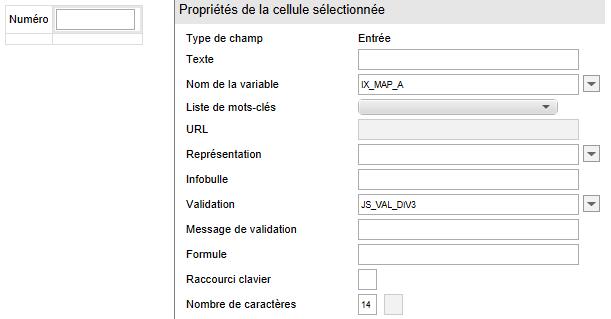
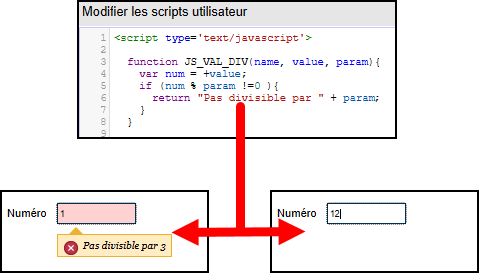
Dans notre exemple, la fonction de validation créée JS_VAL_DIV dans le champ Validation est entrée et complétée via :3 par un paramètre avec la valeur "3".
Le script suivant est utilisé dans cet exemple :
function JS_VAL_DIV(name, vlaue, param) {
var num = +value;
if (num % param != 0) {
return "Ne peut pas être divisé par " + param;
}
}

Dans notre exemple, cela entraîne la vérification des entrées dans le champ, quant à la possibilité de les diviser par la valeur "3". Lorsque la validation échoue, le message correspondant apparaît en tant qu'infobulle sous le champ.
Ce type de validation peut entrainer d'autres restrictions de validation. La seule restriction de cette fonction est que de tels scripts doivent être synchrones.
# Propres fonctions de filtre
Dans certains cas, il est judicieux de convertir une entrée au bon format, de manière à ce que la validation n'échoue pas. Vous pouvez utiliser vos propres fonctions de filtre par le biais du champ Validation. Les fonctions de filtre doivent toujours être nommées selon le schéma suivant :
JS_FILTER_<Nom de la fonction> (front, inserted, tail, param)
Voici un exemple pour transformer les entrées en majuscules :
function JS_FILTER_Uppercase(devant, entré, ensuite) {
return entré.toUpperCase();
}
Dans ce cas, la valeur de retour devient un string qui représenté les entrées sous une forme modifiée. Il est également possible de modifier les indications avant et après l'entrée. Pour ceci, vous devez rendre un array avec les nouvelles valeurs ([devant, entré, après]).
# Est-il possible d'activer ou de désactiver la validation ?
Non. La validation est toujours effectuée, ce qui est très sensé. Il est très sensé d'effectuer une validation. Même si vous avez un processus avec l'opération "Annuler", le formulaire doit rester enregistré. Pour pouvoir effectuer un enregistrement, il doit contenir des données valides.
Au lieu de supprimer la validation, nous recommandons l'application de nextClicked(...), pour, le cas échéant, remplir des champs avec des valeurs factices avant que la validation soit effectuée.