# Utiliser des scripts
Vous pouvez intégrer des fonctions complémentaires et insérer des processus automatisés à l'aide de scripts.
Information
Ce manuel n'est pas en mesure de vous donner des informations poussées concernant le scripting.
Différents types de scripts peuvent être insérés dans les processus:
- Scripts utilisateur
- Scripts de démarrage
- Scripts de clôture
- Scripts d'action
# Scripts utilisateur
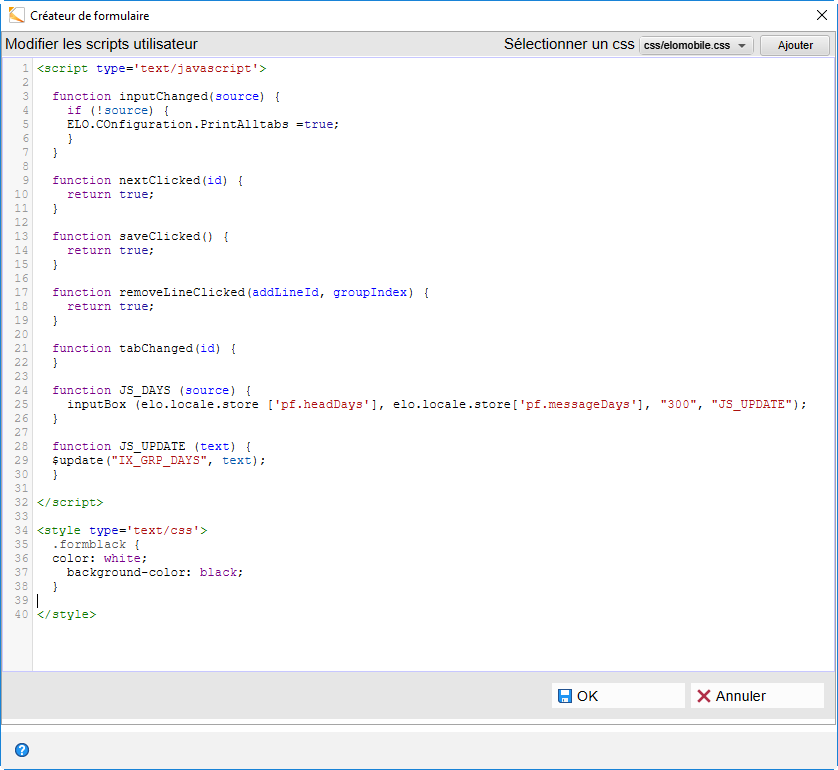
Il est possible d'intégrer les scripts utilisateur dans les processus à base de formulaire. Vous pouvez déposer les scripts utilisateur dans les données d'en-tête du formulaire. Pour ceci, veuillez utiliser l'élément Modifier les scripts utilisateur.
- Langue de script : JavaScript

Vous pouvez déposer un nombre illimité de fonctions de script. Afin que les scripts ne soient pas en conflit avec les fonctions standards, vous devriez placer un préfixe devant le nom de vos propres fonctions (par exemple fctReadValue au lieu de Read Value).
Remarque
Les fonctions qui doivent être déclenchées directement par le formulaire doivent commencer par le préfixe JS_.
# Fichiers JavaScript
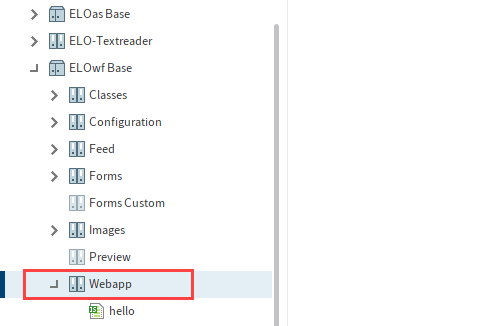
Si vous souhaitez utiliser des bibliothèques JavaScript dans le formulaire, et ce, qu'il s'agisse de votre propre bibliothèque ou de librairies provenant de tiers, nous vous recommandons fortement de les déposer sur le chemin suivant :
Administration // ELOwf Base // Webapp

Ensuite, ELOwf doit être actualisé, et le script dans le bloc fonction Scripts utilisateurs du formulaire doit être importé :
<script type="text/javascript" src="hello.js"></script>
# Scripts de démarrage/script de clôture
Les scripts de démarrage et les scripts de clôture peuvent être intégrés par le biais des champs correspondants dans les noeuds de processus. Les scripts de démarrage et les scripts d'appel sont exécutés par le biais du serveur d'indexation.
- Langue de script : JavaScript
- Codage : UTF-8
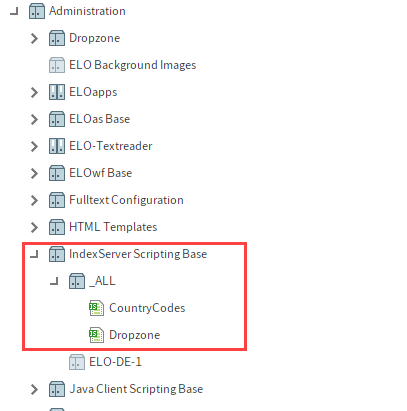
Il existe dans ELO deux emplacements d'enregistrement pour les scripts :
Scripts pour tous les serveurs d'indexation : Administration // IndexServer Scripting Base // _ALL
Scripts pour un seul serveur d'indexation : Administration // IndexServer Scripting Base // <nom du serveur d'indexation>
Information
Les scripts venant d'être insérés sont seulement disponibles après un redémarrage du serveur d'indexation ELO correspondant.
# Scripts de démarrage
Les scripts de démarrage sont exécutés dès qu'un processus a atteint le noeud de processus correspondant.
La fonction suivante doit exister dans les scripts afin que le client Java ELO reconnaisse les scripts de démarrage :
# onEnterNode
onEnterNode(ci, userId, workflow, nodeId)
La fonction est exécutée lors l'entrée d'un noeud de processus par le serveur d'indexation. Les paramètres suivants sont transmis :
- ci : information sur la langue, le pays et le ticket (=ClientInfo)
- userId : ID du compte actuel
- workflow : le processus actuel
- nodeId : ID du noeud en question
# Scripts de clôture
Les scripts de clôture vous permet de déterminer une action qui sera exécutée lors du transfert du processus.
La fonction suivante est importante afin que le client Java ELO reconnaisse les scripts de clôture :
# onExitNode
onExitNode(ci, userId, workflow, nodeId)
Les paramètres correspondent aux paramètres des scripts de démarrage.
# Scripts d'action

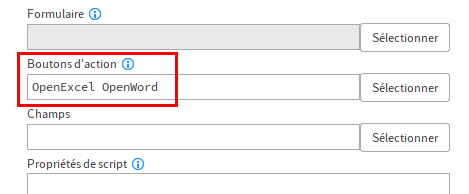
Le champ Boutons d'action (dans le noeud utilisateur) permet d'intégrer jusqu'à cinq scripts d'action dans un noeud de processus. Le bouton Sélectionner (derrière le champ Boutons d'action) vous permet d'ouvrir le dialogue Scripts d'action. Vous pouvez sélectionner les scripts de votre choix dans ce dialogue.
Information
Si vous souhaitez utiliser des boutons d'action, vous devez entrer au moins deux scripts d'action pour des raisons techniques.

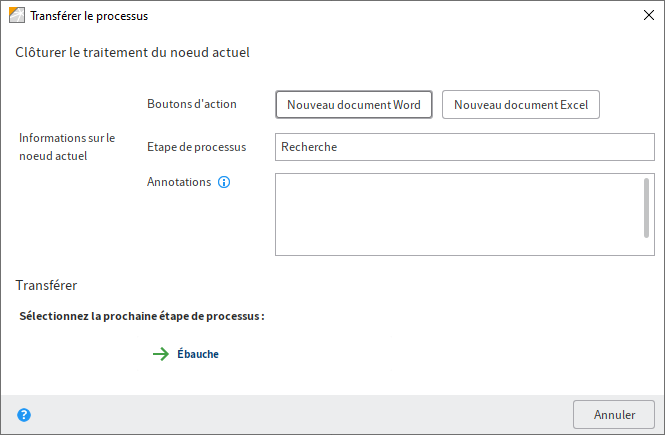
Les boutons d'actions apparaissent comme boutons supplémentaires pour le noeud correspondant dans le dialogue Transférer le processus.
Afin que le client Java ELO reconnaisse et effectue les scripts d'action, les conditions suivantes doivent être remplies :
- Langue de script : JavaScript
- Codage : UTF-8
Les scripts d'action doivent être enregistrés dans ELO sous Administration // Java Client Scripting Base.
Le script d'action doit contenir les fonctions suivantes : Remplacez les gardes-place (comme <NAME) :
# Action
function cfb<NAME>Start(){
}
# Libellé du bouton
function cfb<NAME>Name(){
return "<DESIGNATION>";
}
# Infobulle
function cfb<NAME>Tooltip(){
return "<TOOLTIP>";
}
Une fois le script enregistré dans ELO à l'endroit nommé ci-dessus, vous devez recharger les scripts. Pour ceci, utilisez le raccourci Ctrl + ALT + R
# Exemple
L'exemple suivant montre à quoi peut ressembler un script d'action pour un bouton d'action. L'action déposée ici permet d'ouvrir un document Microsoft Excel vide. Les classes Jacob nécessaires (Jacob = Java-COM Bridge) sont importées par le biais des premières lignes du script.
//Importer les classes
var importNames = JavaImporter();
importNames.importPackage(Packages.com.ms.com);
importNames.importPackage(Packages.com.ms.activeX);
importClass(Packages.com.jacob.activeX.ActiveXComponent);
importClass(Packages.com.jacob.com.Dispatch);
//Ouvrir Excel
function cfbOpenExcelStart(){
var xl = new ActiveXComponent("Excel.Application");
Dispatch.put(xl, "Visible", 1);
}
//LIbellé du bouton
function cfbOpenExcelName(){
return "Nouvel document Excel";
}
//Infobulle pour le bouton
function cfbOpenExcelTooltip(){
return "Ouvrir un nouveau document dans Microsoft Excel";
}
# Liste de mots-clés dynamique
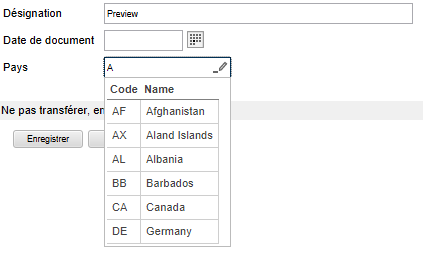
Un champ de mot-clé dynamique est un champ qui peut représenter un contenu sur plusieurs colonnes. En règle générale, le champ est soumis à un filtrage dynamique d'une ou de plusieurs valeurs de champ. Le formulaire ressemble à ceci :

Les listes de mots-clés dynamiques sont un sujet relativement complexe dans ELO, demandant des connaissances de scripting. Elles sont disponibles dans le client Java ELO et dans le client Web ELO.
Les avantages de ces listes de mots-clés dynamiques sont :
- Faire afficher plusieurs colonnes de données
- Récupérer les contenus de façon dynamique (par exemple : base de données externes, données calculées de façon dynamique, scripts ELO...)
- Les données peuvent être filtrées, non seulement dans un champ, mais aussi en dépendance de nombreux autres champs (par exemple : ce que l'utilisateur a entré et une catégorie ayant été sélectionnée auparavant par l'utilisateur).
- Remplir d'autres champs avec sélection d'entrée (champs en lecture seule inclus)
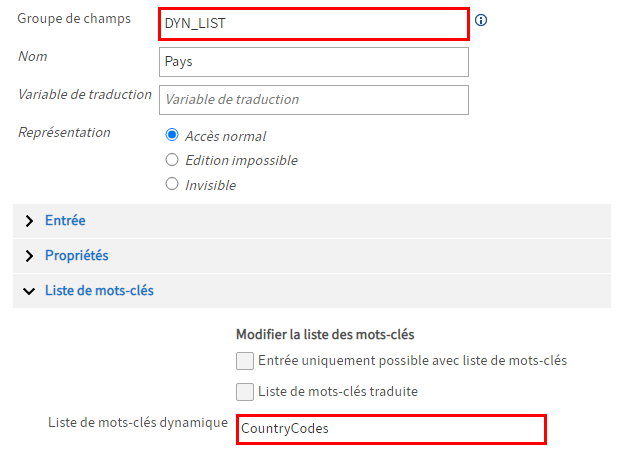
L'utilisation d'une liste de mots-clés dynamique est définie directement dans le masque :

Créez un modèle de champ.
Saisissez une valeur dans le champ Groupe de champs.
Cette valeur sera requise par la suite dans le créateur de formulaires.
Dans cet exemple, la valeur "DYN_LIST" est utilisée dans le champ Groupe de champs.
Dans la section Liste de mots-clés, dans le champ Liste de mot-clé dynamique, vous pouvez entrer le nom d'un fichier de script.
Le script correspondant doit être disponible et se trouver dans le classeur suivant :
Administration // IndexServer Scripting Base.

Dans cet exemple est entré le script CountryCodes. Un extrait du script se trouve sous Exemple de script.
Pour utiliser la liste dans un formulaire, vous devez entrer la valeur utilisée dans le modèle de champ Groupe de champs dans le créateur de formulaires dans le champ Nom de groupe.
Dans cet exemple, il s'agit de la valeur "DYN_LIST".
# Exemple de script
Le script utilisé dans notre exemple, CountryCodes, est un script qui met à disposition une liste statique de raccourcis et de noms de pays :
importPackage(Packages.de.elo.ix.jscript);
importPackage(Packages.de.elo.ix.scripting);
function getDataIterator() {
try {
log.info("getDataIterator(SimpleDatabaseQuery");
return new DynamicKeywordDataProvider(new CountryCodes());
} finally {
log.info(")getDataIterator");
}
}
function CountryCodes() {
var index = 0;
var results = [];
/* Fonction d'aide qui filtre une liste de pays */
this.filterCountries = function(filter) {
log.info("filter: " + filter)
filter = filter.toLowerCase()
results = [];
for (var i=0; i<isoCountries.length; i++){
if (isoCountries[i].cname.toLowerCase().indexOf(filter) >= 0) {
results.push([isoCountries[i].ccode, isoCountries[i].cname]);
}
}
log.info("Selon le filtre : " + results.length)
}
/* est lancé lors de l'initialisation d'une liste dynamique
(déclaration dans le masque) */
this.open = function (ec, sord, focus) {
log.info("ouvrir"):
this.target = focus;
/*Dans ce cas, le premier champ du masque est sélectionné,
mais dans l'idéal, un autre champ devrait être sélectionné */
var filter = sord.objKeys[0].data[0] || "";
this.filterCountries(filter);
}
/* Est lancé lorsqu'une liste dynamique est initialisée par le
"Dyn. keywording map"; champ ELOwf */
this.openMap = function(ec, map, focus) {
log.info("openMap");
log.info(JSON.stringify(map));
this.target = focus;
var filter = map[focus] || "";
this.filterCountries(filter);
}
this.close = function() {
log.info("schließen()");
}
this.getNextRow = function() {
var row = results[index];
index++;
log.info("getNextRow(" + row + ")");
return row;
}
/* Renommer les colonnes */
this.getHeader = function() {
log.info("getHeader()");
return ["Code","Name"];
}
/* La cible de l'entrée sélectionnée */
this.getKeyNames = function() {
log.info("getKeyNames()");
return [this.focus, "UN_AUTRE_CHAMP"];
}
this.hasMoreRows = function() {
log.info("hasMoreRows()");
return (index < results.length - 1);
}
/* Soit un message d'erreur est rendu,
soit il est laissé vide en cas de réussite */
this.getMessage = function() {
log.info("getMessage()");
return "";
}
this.getTitle = function() {
log.info("getTitle()");
return "Country Codes";
}
}
var isoCountries = [
{'ccode' : 'AF', 'cname' : 'Afghanistan'},
{'ccode' : 'AX', 'cname' : 'Aland Islands'},
{'ccode' : 'AL', 'cname' : 'Albania'},
/* ... */
{'ccode' : 'ZW', 'cname' : 'Zimbabwe'}
];
Veuillez également consulter
# Map de mot-clé dynamique
Un mappage de mot-clé dynamique ressemble à l'exemple précédent, mais il se base sur les champs de mappage.

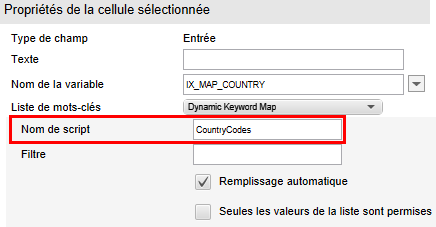
Sélectionnez un champ d'entrée dans le créateur de formulaires.
Via le menu déroulant Liste de mots-clés, sélectionnez l'entrée Dynamic Keyword Map.
Entrez le nom du script cible dans le champ Nom de script.
# Remarques
Lorsqu'une entrée a été sélectionnée dans une liste de mots-clés dynamique, la fonction événement suivante est appelée dans le script de l'en-tête :
onDynListItemSelected(entrée)
Remarque
Dans les listes de mots-clés dynamiques, il n'est pas possible de combiner l'option Remplissage automatique avec l'option Seulement les entrées de liste. La raison principale est que les listes de mots-clés dynamiques peuvent dépendre de plusieurs champs d'entrée, et qu'elles peuvent modifier plusieurs champs d'entrée. Actuellement, il n'est pas possible de supporter une validation dans plusieurs champs en même temps.
Toutes les listes peuvent également être déclenchées à l'extérieur des scripts.
/**
* appelle une règle précise dans ELOas.
*/
function $listAs(skriptName, param2, param3, en cas de réussite, en cas d'erreur) {
/**
* $listKw("IX_GRP_DYN_FIELD", ...) récupère les données dans la
* liste de mots-clés, qui ont été définis dans la liste
*/
function $listKw(swlid, en cas de réussite, en cas d'erreurs) {
/**
* $listDyn("MonScript", "foo", ["bar"], ...) récupère les données du
* script correspondant dans 'IndexServer Scripting Base'.
* Le script est lancé avec "foo" en tant que nom focus et {"foo": ...,
* "bar": ...} comme données de mappage, remplacé avec les jokers "{i}" et "{*}"
*/
function $listDyn(nomdescript, champfocus, champsdefiltre, encasderéussite, encasd'erreur) {
# Calculs avec des scripts
Si vous travaillez avec des scripts pour obtenir des valeurs de champ, nous vous recommandons fortement d'utiliser la fonction $num(...) et non pas la fonction $val(...).
La première fonction transmet un float, alors que la seconde fonction transmet en string formaté ELO : cela signifie, pas de séparateur de milliers et une virgule en tant que séparateur décimal, peu importe la langue !
Si la saisie contient la valeur "12.345,67", $val("IX\_...") rend le string "12345,67".
Les valeurs numériques et les valeurs de montant sont toujours enregistrées sous forme de strings formatés ELO dans ELO_PARAMS.
# Arrondir
Le formulaire est exécuté dans JavaScript sans que le contexte ne soit pris en compte. De cette manière, le formulaire ne connaît pas le sens d'un champ numérique. Si un champ numérique contient plus de chiffres après la virgule que le veut la définition, il ne pourra pas se comporter correctement.
Si vous avez des processus critiques, nous vous recommandons de ne pas définir de formule et d'effectuer votre propre stratégie pour arrondir les chiffres dans l'événement inputChanged.
# Vérification lors de l'enregistrement et du transfert
Depuis la version 10.01, une vérification est effectuée lors de l'écriture des données. La vérification permet de contrôler si des modifications ont été apportées au serveur depuis le chargement du formulaire.
Par exemple, cela pourrait être le cas lorsqu'un utilisateur modifie les metadonnées alors qu'un autre modifie le formulaire. Tant que le deuxième utilisateur a chargé le formulaire avant les modifications, il ne les voit pas; ce problème avait jusqu'alors pour effet que les modifications étaient écrasées.
Si le logiciel remarque que les données ont été modifiées, un dialogue en informe l'utilisateur. Ensuite, l'utilisateur peut confirmer qu'il souhaite écraser les données ou annuler le processus d'enregistrement.
Via le réglage dans le script :
ELO.Configuration.ForceSave = true;
L'ancien comportement reste tel quel et toutes les modifications sont directement écrasées, sans interrogation.
# Imprimer
Remarque
Les fonctions suivantes ne sont exécutées que lorsque l'utilisateur imprime quelque chose via le bouton Imprimer. ll n'est pas possible d'utiliser le raccourci STRG + P ou encore de passer par le menu du navigateur.
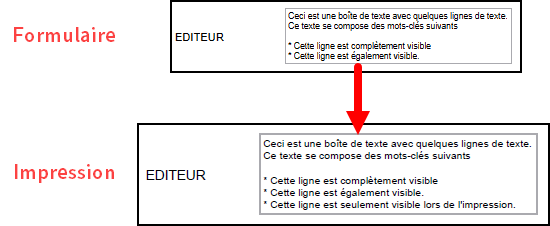
# Elargir automatiquement les zones de texte
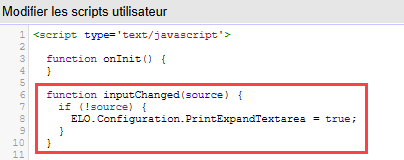
Vous pouvez définir le flag suivant lors de l'impression, pour visualiser l'intégralité des contenus des zones de texte :
ELO.Configuration.PrintExpandTextarea = true;

Vous pouvez ajouter ce flag dans la fonction événement inputChanged().

Une fois le script exécuté, toutes les zones de texte sont élargies.
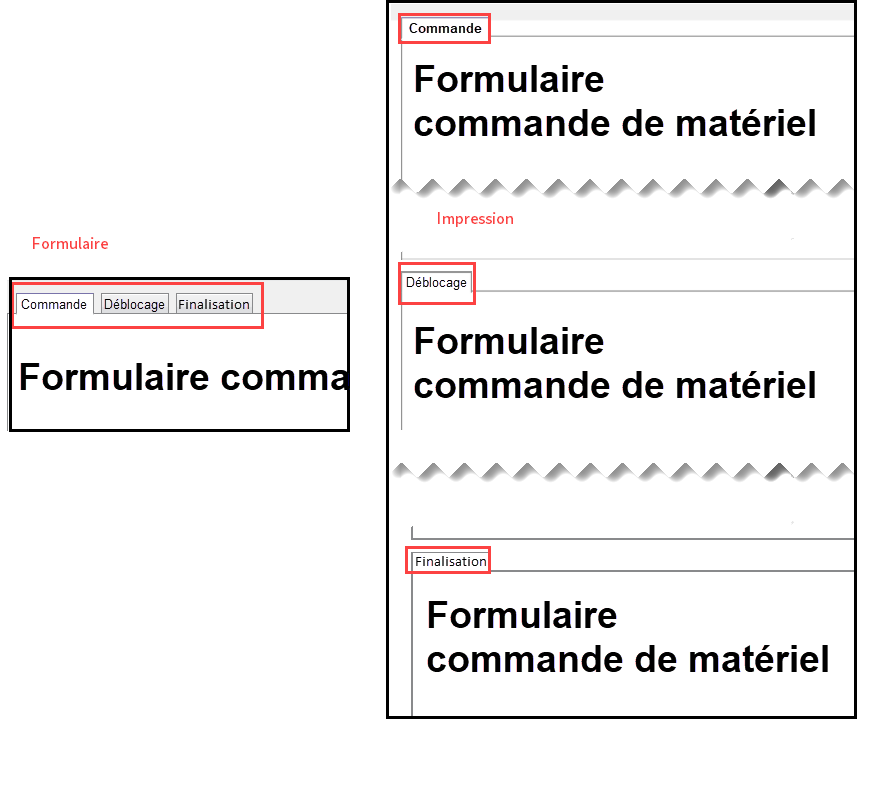
# Imprimer tous les onglets
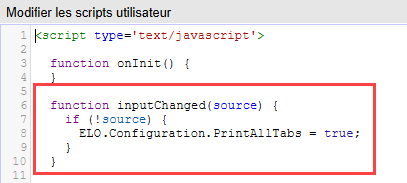
Si vous souhaitez imprimer tous les onglets par défaut, vous pouvez définir le flag suivant :
ELO.Configuration.PrintAllTabs = true;

Vous pouvez ajouter ce flag dans la fonction événement inputChanged().