# Using scripts
You can use scripts to integrate additional functions and automated processes into workflows.
Information
This manual does not provide basic information about scripting in general.
Different kinds of scripts can be integrated into a workflow:
- Form header scripts
- Start scripts
- End scripts
- Action scripts
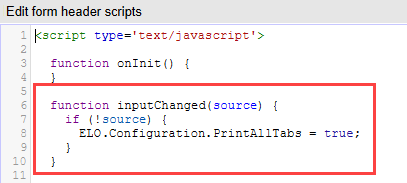
# Form header scripts
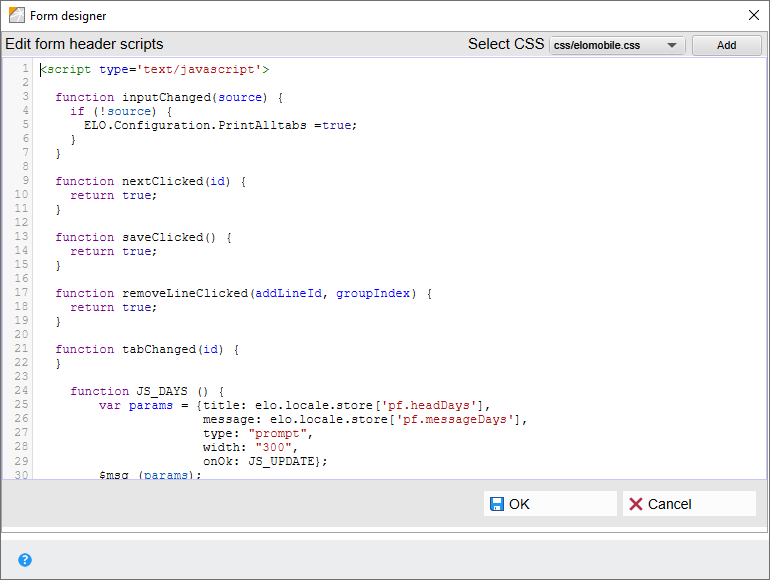
Form header scripts can be integrated into form-based workflows. You enter form header scripts in the header data of the form. Use the Form header scripts component for this.
- Script language: JavaScript

You can save any number of additional script functions here. To ensure that the scripts do not conflict with the default functions, you should add a prefix to the name of your custom functions (e.g. fctReadValue instead of Read Value).
Please note
Functions (buttons and validation) that are to be triggered directly from the form must start with the prefix JS_.
# JavaScript files
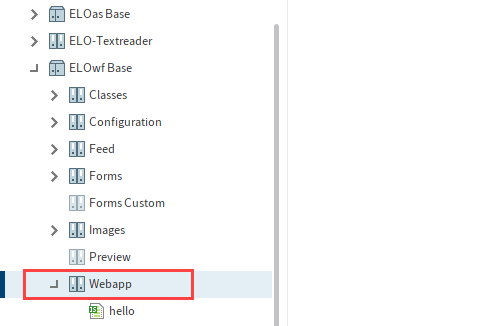
If you want to use own or third-party JavaScript libraries in the form, you should store these under:
Administration//ELOwf Base//Webapp

Then, restart ELOwf and import the script to the Form header scripts component of the form.
<script type="text/javascript" src="hello.js"></script>
# Start/End scripts
Start scripts and end scripts can be integrated into workflow nodes via the corresponding fields. Start scripts and end scripts are run via the ELO Indexserver.
- Script language: JavaScript
- Character encoding: UTF-8
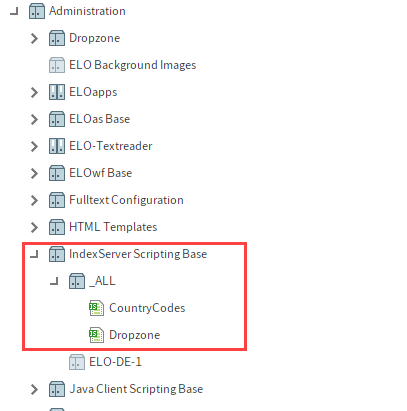
There are two storage locations for the scripts in ELO:
Scripts for all Indexservers used: Administration//IndexServer Scripting Base//_ALL
Scripts for only one Indexserver: Administration//IndexServer Scripting Base//<Indexserver name>
Information
New scripts are only available after restarting the respective ELO Indexserver.
# Start scripts
Start scripts are run as soon as a workflow reaches the respective workflow node.
Start scripts must contain the following functions so that the ELO Java Client can recognize them:
# onEnterNode
onEnterNode(ci, userId, workflow, nodeId)
The function will be run by the Indexserver when a workflow node is entered. The following parameters are transferred:
- ci: Information on the language, country, and ticket (=ClientInfo)
- userId: ID of the current account
- workflow: The current workflow
- nodeId: ID of the respective node
# End scripts
Use end scripts to define an action that will run when forwarding the workflow.
For the ELO Java Client to recognize end scripts, they must contain the following functions:
# onExitNode
onExitNode(ci, userId, workflow, nodeId)
The parameters correspond to the parameters for start scripts.
# Action scripts
Use the Action buttons field (in user nodes) to integrate up to five action scripts into a workflow node. Open the Action scripts dialog box with the Select button (next to the Action buttons field). Select the desired scripts.
Information
If you want to use action buttons, you have to enter at least two action scripts.

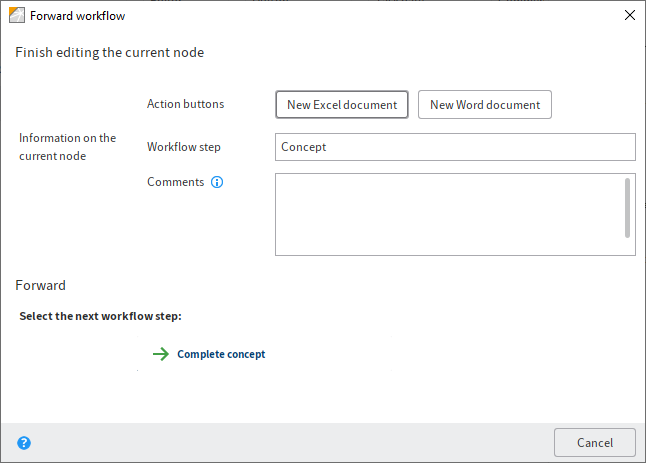
Action buttons for the respective node appear as additional buttons in the Forward workflow dialog box.
The following conditions must be met for the ELO Java Client to recognize and run action scripts:
- Script language: JavaScript
- Character encoding: UTF-8
The action scripts must be saved under Administration//Java Client Scripting Base in ELO.
The action script should include the following functions. Replace the wildcards (such as <NAME):
# Action
function cfb<NAME>Start(){
}
# Button label
function cfb<NAME>Name(){
return "<LABEL>";
}
# Tooltip
function cfb<NAME>Tooltip(){
return "<TOOLTIP>";
}
Once the script has been saved at the specified location in ELO, you need to reload the scripts. Use the keyboard shortcut CTRL + ALT + R for this.
# Example
The following is an example of an action script for an action button. The action in question here opens a blank Microsoft Excel document. The required Jacob classes (Jacob = JavaCOM Bridge) are imported via the first lines of the script.
//Import classes
var importNames = JavaImporter();
importNames.importPackage(Packages.com.ms.com);
importNames.importPackage(Packages.com.ms.activeX);
importClass(Packages.com.jacob.activeX.ActiveXComponent);
importClass(Packages.com.jacob.com.Dispatch);
//Open Excel
function cfbOpenExcelStart() {
var xl = new ActiveXComponent("Excel.Application");
Dispatch.put(xl, "Visible", 1);
}
//Button label
function cfbOpenExcelName() {
return "New Excel document";
}
//Button tooltip
function cfbOpenExcelTooltip() {
return "Open a new document in Microsoft Excel";
}
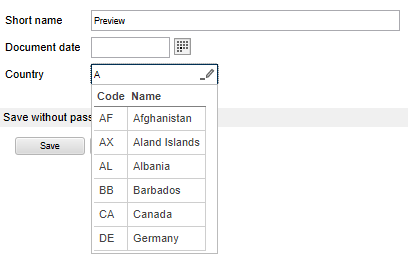
# Dynamic keyword list
A dynamic keyword field is a field that can display several columns of content, typically dynamically filtered depending on one or more other field values. It looks like this:

Dynamic keyword lists are a relatively advanced ELO feature that requires scripting knowledge. They are available in the ELO Java Client and the ELO Web Client.
They can be used to:
- Display multiple columns of data
- Retrieve content dynamically (e.g. external databases, computed on the fly, ELO scripts…)
- Filter data based not only on the provided field, but also on other arbitrary fields (e.g. what the user has typed and a category that the user previously selected)
- Complete many other fields upon selecting an item (including read-only fields)
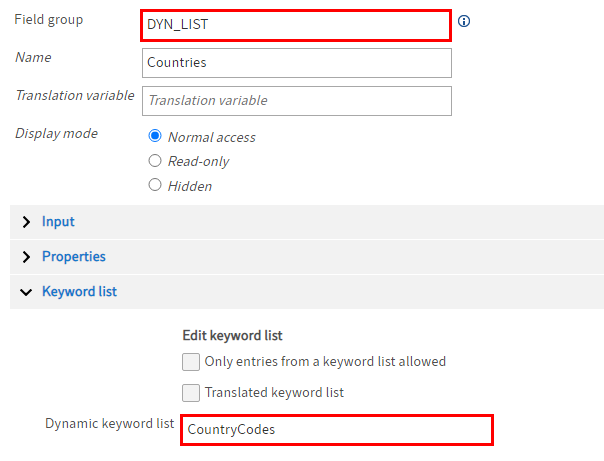
The use of a dynamic keywording list is defined directly in the metadata form:

Create a field template.
Enter a value in the Field group field.
You need this value later on in the form designer.
In this example, the value "DYN_LIST" is used in the Field group field of the field template.
In the Keyword list area, enter the name of a script file in the Dynamic keyword list field.
The corresponding script must exist in the following folder:
Administration//IndexServer Scripting Base.

In this example, the script CountryCodes is entered. You will find a short version of the script in the following section Sample script.
To use the list in a form, you have to enter the value from the Field group of the field template in the form designer in the Group name field.
In this example, that is the value "DYN_LIST".
# Sample script
The CountryCodes script used in the example is a script that provides a static list of country codes and names:
importPackage(Packages.de.elo.ix.jscript);
importPackage(Packages.de.elo.ix.scripting);
function getDataIterator() {
try {
log.info("getDataIterator(SimpleDatabaseQuery");
return new DynamicKeywordDataProvider(new CountryCodes());
} finally {
log.info(")getDataIterator");
}
}
function CountryCodes() {
var index = 0;
var results = [];
/* Utility function to filter a list of countries */
this.filterCountries = function(filter) {
log.info("filter: " + filter)
filter = filter.toLowerCase()
results = [];
for (var i=0; i<;isoCountries.length; i++){
if (isoCountries[i].cname.toLowerCase().indexOf(filter) >;= 0) {
results.push([isoCountries[i].ccode, isoCountries[i].cname]);
}
}
log.info("Nach Filter: " + results.length);
}
/* Called when initializing a dynamic list (via declaration in the metadata form) */
this.open = function(ec, sord, focus) {
log.info("open");
this.target = focus;
/*In this case the first field in the form is selected, but ideally a different one should be selected */
var filter = sord.objKeys[0].data[0] || "";
this.filterCountries(filter);
}
/* Called when initializing a dynamic list via ELOwf "Dyn. keywording map" field */
this.openMap = function(ec, map, focus) {
log.info("openMap");
log.info(JSON.stringify(map));
this.target = focus;
var filter = map[focus] || "";
this.filterCountries(filter);
}
this.close = function() {
log.info("close()");
}
this.getNextRow = function() {
var row = results[index];
index++;
log.info("getNextRow(" + row + ")");
return row;
}
/* The name of the columns */
this.getHeader = function() {
log.info("getHeader()");
return ["Code","Name"];
}
/* The selected item's target */
this.getKeyNames = function() {
log.info("getKeyNames()");
return [this.focus, "A_DIFFERENT_FIELD"];
}
this.hasMoreRows = function() {
log.info("hasMoreRows()");
return (index < results.length - 1);
}
/* Either return an error message or leave it empty on success */
this.getMessage = function() {
log.info("getMessage()");
return "";
}
this.getTitle = function() {
log.info("getTitle()");
return "Country Codes";
}
}
var isoCountries = [
{'ccode' : 'AF', 'cname' : 'Afghanistan'},
{'ccode' : 'AX', 'cname' : 'Aland Islands'},
{'ccode' : 'AL', 'cname' : 'Albania'},
/* ... */
{'ccode' : 'ZW', 'cname' : 'Zimbabwe'}
];
Read more:
# Dynamic keyword map
A dynamic keyword map is similar but is based on MAP fields.
In the form designer, select an input field.
From the Keyword list drop-down menu, select the entry Dynamic Keyword Map.
Enter the target script in the Script name field.
# Notes
When an entry is selected in a dynamic keyword list, the following event function is called in the header script:
onDynListItemSelected(item)
Please note
It is not possible to combine the Autofill option with the Only list values allowed option for dynamic keyword lists. The main reason for this is that dynamic keyword lists may depend on several input fields and may also modify multiple input fields. It is not currently possible to support multi-field validation.
All lists can also be triggered within the scripts:
/**
* Calls a specific rule in ELOas.
*/
function $listAs(scriptName, param2, param3, onSuccess, onFailure) {
/**
* $listKw("IX_GRP_DYN_FIELD", ...) will retrieve the data from the keyword
* list defined in the specified field
*/
function $listKw(swlid, onSuccess, onFailure) {
/**
* $listDyn("MyScript", "foo", ["bar"], ...) will retrieve the data from the
* corresponding 'IndexServer Scripting Base' script.
* The script will be invoked with "foo" as focus name and {"foo": ...,
* "bar": ...} as map data, also replacing the wildcards "{i}" and "{*}"
*/
function $listDyn(scriptName, focusfield, filterfields, onSuccess, onFailure) {
# Calculation with scripts
If you get values from fields using scripts, always use the function $num(...) and not $val(...).
The first function returns a float, while the second function returns a string in "ELO format", i.e. no thousands separator and a comma as the decimal separator, regardless of the requested language.
If the input contains the value "12,345.67", $val("IX\_...") would return the String "12345,67".
In ELO_PARAMS, number and amount values are always stored as strings in ELO format as well.
# Rounding numbers
The form is executed within JavaScript without context knowledge, so it has no way of knowing what the number field is for. If a number field has more decimal places than are specified, we cannot expect the correct behavior in all cases.
A user mapping critical processes should refrain from designating a formula and instead come up with a method for rounding in the inputChanged event.
# Save and forward validation
Since version 10.01, a check is performed when saving data that determines whether changes were made on the server since the form was loaded (and the data read out).
This could occur, for example, if user A changes the metadata while user B is working on the form. If user B has loaded the form before the changes are made, that user will not see these changes, which up to now were simply overwritten.
If the system detects that data has changed, a dialog box notifies the user. The responsible user can then confirm whether to overwrite the data or to cancel saving and forwarding.
In the script, entering
ELO.Configuration.ForceSave = true;
sets the previous behavior and all changes are overwritten directly without a prompt.
Please note
The following features are only applied if the user prints a document using the Print button. They do not apply if the user presses CTRL+P or prints via a browser menu.
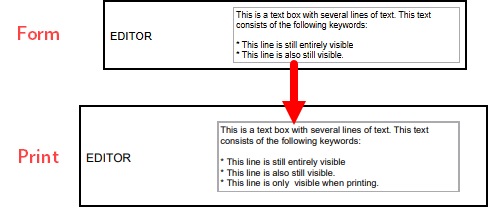
# Auto-expand text areas
When printing, you can set the following flag to see the full content of text areas:
ELO.Configuration.PrintExpandTextarea = true;
Place the flag in the inputChanged() event function.

This makes all text areas sufficiently larger.
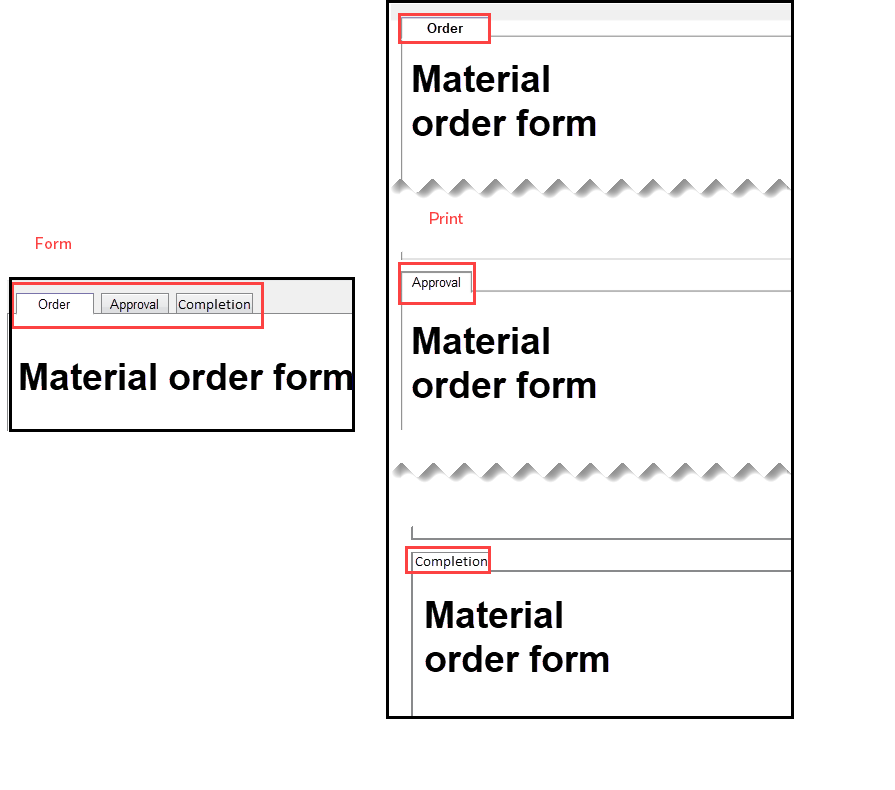
# Print all tabs
If you want to print all tabs by default, you can set following flag:
ELO.Configuration.PrintAllTabs = true;

Place the flag in the inputChanged() event function.