# Propres styles
Vous pouvez déposer des styles supplémentaires dans le paragraphe <\style> dans les données d'en-tête d'un formulaire (élément Modifier les scripts utilisateur. Nous vous demandons de respecter les règles CSS courantes.
Information
Remarque : dans le champ supplémentaire du classeur Classes, vous pouvez adopter ces styles dans la liste des styles standards. Ces styles seront automatiquement disponibles par le biais de la liste de mots-clés.
Les paragraphes suivants montrent comment définir une propre classe de styles et comment les mettre en place dans un formulaire.
# Définir les réglages de style
Les réglages de style sont définis dans le créateur de processus. Les styles doivent être entrés dans l'en-tête correspondant (Modifier les scripts utilisateur) du formulaire. Dans notre exemple, est utilisée une classe avec la désignation formblack. Comme propriété est associée une couleur de la valeur black.
Il serait possible d'utiliser le style dans le formulaire dès maintenant. Pour ceci, vous devez entrer manuellement le style (le champ de formulaire en question Créateur de formulaire > Modèle souhaité > Propriétés de la cellule sélectionnée > Représentation).
Afin que vous puissiez sélectionner le style par le biais du menu déroulant du champ Représentation, vous devez suivre les étapes suivantes.
# Déposer la classe dans ELO
Quelques classes de représentation sont prédéfinies dans ELO. Les administrateurs ont la possibilité d'entrer d'autres classes.
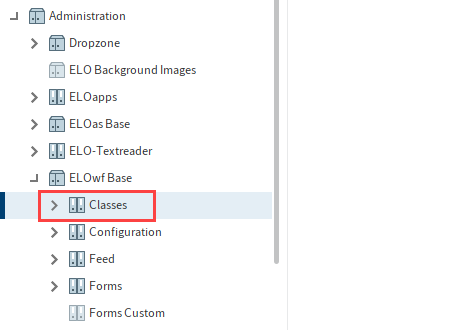
Dans ELO, veuillez naviguer vers le classeur Classes (Administration // ELOwf Base).
Ouvrez le dialogue Métadonnées pour le classeur Classes.
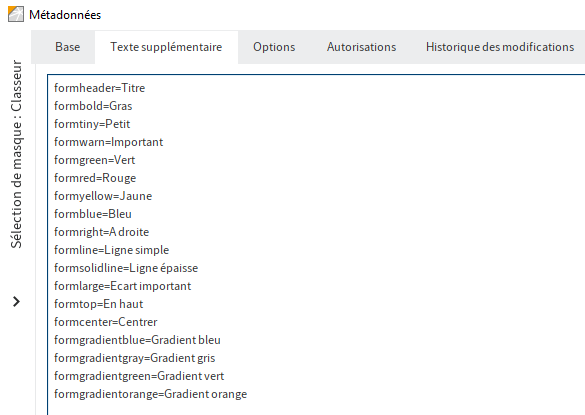
Veuillez ouvrir l'onglet Texte supplémentaire.

Vous pouvez visualiser toutes les classes définies sur l'onglet Texte supplémentaire.
Veuillez ouvrir la nouvelle classe à la fin de la liste. Veuillez respecter la syntaxe suivante :
<Nom de la classe>=<Nom d'affichage de la classe>Sélectionnez OK pour enregistrer les modifications et fermer le dialogue.
Ouvrez le créateur de formulaires.
Sélectionnez le bouton Actualiser dans la barre d'outils.
La nouvelle classe est maintenant disponible.
# Appliquer un style
Si vous avez défini un nouveau style et créé la classeur correspondante, vous pouvez utiliser le style dans le formulaire.
Ouvrez le créateur de formulaires.
Sélectionnez le formulaire dans lequel vous souhaitez appliquer le style.
Ouvrez le modèle dans lequel vous souhaitez appliquer le style.
Sélectionnez le champ de formulaire auquel vous souhaitez associer le style.
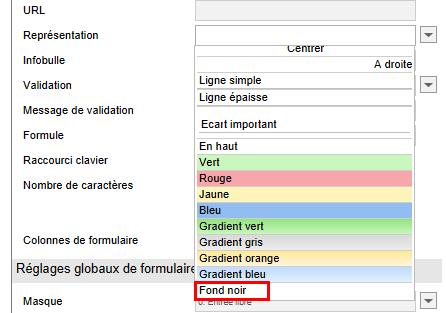
Ouvrez le menu déroulant du champ Représentation (Propriétés de la cellule sélectionnée).

Sélectionnez le nouveau style dans la liste.
Information
Aucun aperçu n'est possible pour les styles ajoutés. La fonction Enregistrer et afficher vous permet de voir si le style est appliqué comme vous le souhaitez.
Sélectionnez Enregistrer.
Le nouveau style est assigné au champ sélectionné.
# Intégrer les fichiers CSS
Si vous souhaitez utiliser des styles CSS dans plusieurs formulaires, nous vous recommandons d'enregistrer les styles dans des fichiers CSS. Les fichiers CSS peuvent ensuite être gérés par le biais d'ELO et chargés dans des formulaires.
Déposez les fichiers CSS souhaités dans ELO. Veuillez utiliser le chemin suivant.

Administration // ELOwf Base // Classes
Ouvrez le créateur de formulaires.
Pour lire les fichiers CSS, veuillez sélectionner Actualiser dans le créateur de formulaires.
Ouvrez un formulaire.
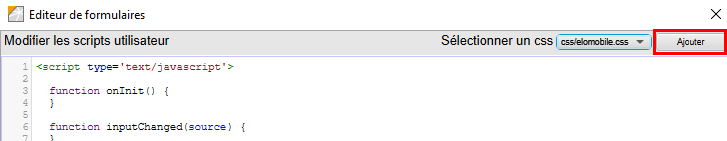
Sélectionnez Modifier les scripts utilisateur.
Veuillez sélectionner un fichier CSS par le biais du menu déroulant Sélectionner un CSS.

Sélectionnez Ajouter.
Le fichier CSS est intégré dans l'en-tête du formulaire.
Pour enregistrer les modifications, sélectionnez OK.