# Eigene Styles
In den Kopfdaten eines Formulars (Baustein Benutzerskripte bearbeiten) können Sie zusätzliche Styles im Abschnitt <style> hinterlegen. Dabei gelten die gängigen CSS-Regeln.
Information
Im Zusatztext des Ordners Classes können Sie diese Styles auch in die Liste der Standard-Styles aufnehmen. Diese Styles stehen Ihnen dann über die hinterlegte Stichwortliste automatisch zur Verfügung.
Die nachfolgenden Abschnitte zeigen, wie Sie eine eigene Style-Klasse definieren und diese in einem Formular einsetzen.
# Style-Einstellungen definieren
Die Style-Einstellungen werden im Formulardesigner definiert. Dabei müssen die Styles im jeweiligen Kopfbereich (Baustein Benutzerskripte bearbeiten) des Formulars eingetragen werden. Im Beispiel wird eine Klasse mit der Bezeichnung formblack verwendet. Als Eigenschaft ist eine Hintergrundfarbe mit dem Farbwert black zugewiesen.
Es wäre jetzt bereits möglich den Style im Formular zu verwenden. Dazu müsste Sie den Style jedoch manuell eintragen (Im jeweiligen Formularfeld Formulardesigner > gewünschtes Template > Eigenschaften der ausgewählten Zelle > Darstellung).
Damit Sie den Style über das Drop-down-Menü des Feldes Darstellung auswählen können, befolgen Sie die folgenden Schritte.
# Klasse in ELO hinterlegen
In ELO sind einige Darstellungsklassen vordefiniert. Mit administrativen Rechten hat man die Möglichkeit weitere Klasse einzutragen.
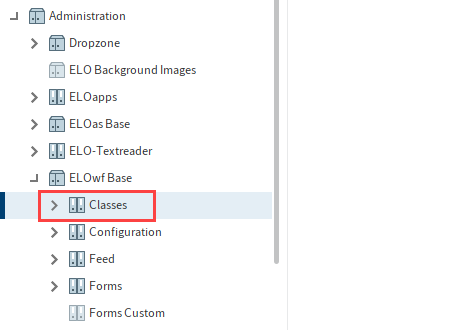
Navigieren Sie in ELO zum Ordner Classes (Administration // ELOwf Base).
Öffnen Sie den Dialog Metadaten für den Ordner Classes.
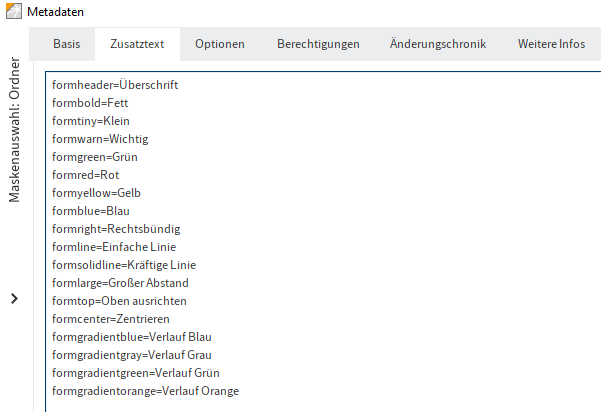
Öffnen Sie den Tab Zusatztext.

Auf dem Tab Zusatztext sehen Sie alle bisher definierten Darstellungsklassen.
Tragen Sie die neue Klasse am Ende der Liste ein. Beachten Sie dabei folgende Syntax:
<Name der Klasse>=<Anzeigename der Klasse>Wählen Sie OK, um die Änderungen zu speichern und den Dialog zu schließen.
Öffnen Sie den Formulardesigner.
Wählen Sie den Button Aktualisieren in der Werkzeugleiste.
Die neue Darstellungsklasse ist nun verfügbar.
# Style anwenden
Haben Sie einen neuen Style definiert und die entsprechende Klasse angelegt, können Sie den Style im Formular verwenden.
Öffnen Sie den Formulardesigner.
Wählen Sie das Formular aus, in welchem Sie den Style anwenden möchten.
Öffnen Sie das Template, in welchem Sie den Style anwenden möchten.
Wählen Sie das Formularfeld aus, das den Style zugewiesen bekommen soll.
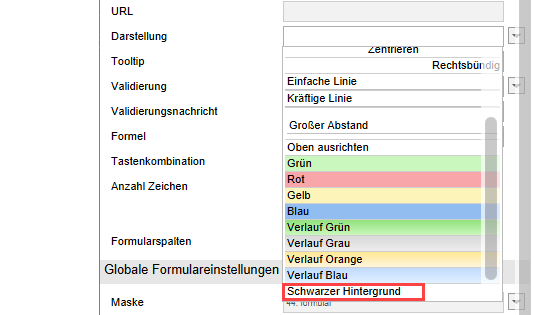
Öffnen Sie das Drop-down-Menü des Feldes Darstellung (Eigenschaften der gewählten Zelle).

Wählen Sie den neuen Style aus der Liste.
Information
Bei hinzugefügten Styles erscheint im Formulardesigner keine Vorschau. Über die Funktion Speichern und Anzeigen sehen Sie, ob der Style wie gewünscht angewendet wird.
Wählen Sie Speichern.
Der neue Style wird dem gewählten Feld zugewiesen.
# CSS-Dateien einbinden
Möchten Sie CSS-Styles in mehreren Formularen verwenden, bietet es sich an, die Styles in CSS-Dateien zu speichern. Die CSS-Dateien können dann über ELO verwaltet und in Formulare geladen werden.
Legen Sie die gewünschten CSS-Dateien in ELO ab. Nutzen Sie dazu folgenden Pfad.

Administration // ELOwf Base // Classes
Öffnen Sie den Formulardesigner.
Um die CSS-Dateien einzulesen, wählen Sie im Formulardesigner Aktualisieren.
Öffnen Sie ein Formular.
Wählen Sie Benutzerskripte bearbeiten.
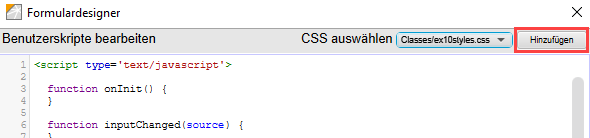
Wählen Sie eine CSS-Datei über das Drop-down-Menü CSS auswählen aus.

Wählen Sie Hinzufügen.
Die ausgewählte CSS-Datei wird in den Head-Bereich des Formulars eingebettet.
Um die Änderungen zu speichern, wählen Sie OK.