# Tab-Gruppe anlegen
Tab-Gruppen sind eine Sonderform der Templates. Tab-Gruppen dienen der visuellen Gliederung von Formularen. Ein Formular lässt sich in mehrere Tabs aufteilen. Die Tabs lassen sich zudem in Unter-Tabs gliedern. Jeder Tab kann ein oder mehrere Templates, Tabellen und/oder Tab-Gruppen beinhalten.
Information
Datensatzformulare für ELO for Mobile Devices dürfen nicht in Tab-Gruppen aufgeteilt werden. Ein Datensatzformular muss als einzelnes Template angelegt werden.
Tab-Gruppen werden grundsätzlich auf dieselbe Weise angelegt wie die Standard-Templates. Die Gestaltung und Funktionsweise der Tab-Gruppen unterscheidet sich jedoch von den anderen Templates. Nachfolgend werden der Erstellungsvorgang und einige Gestaltungsvarianten beschrieben.
Öffnen Sie den Formulardesigner.
Wählen Sie das Formular aus, dem Sie eine Tab-Gruppe hinzufügen möchten.
Wählen Sie Tab-Gruppe.

Der Dialog Tab-Gruppe hinzufügen erscheint.
Über das Feld Name benennen Sie die neue Tab-Gruppe.
Es gelten dieselben Regeln wie bei der Benennung von Formularen (Siehe Abschnitt Formular anlegen).
Optional: Über das Feld Kopieren von lassen sich die Einstellungen eines bereits existierenden Templates übernehmen.
Wählen Sie OK.
Die Tab-Gruppe wurde angelegt. Anschließend wechselt der Formulardesigner in den Modus Tab-Gruppe bearbeiten.
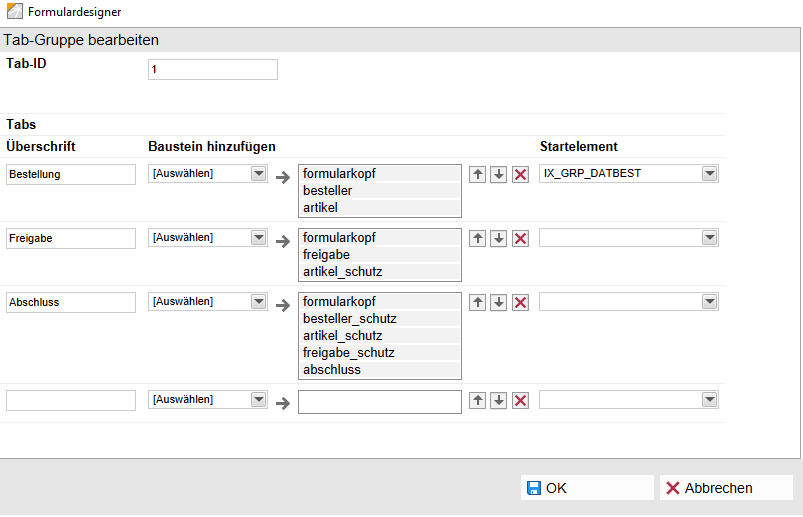
Stellen Sie die Tab-Gruppe nach Ihren Vorstellungen zusammen. Beachten Sie dabei die nachfolgenden Hinweise:
Tab-ID: Vergeben Sie eine eindeutige ID für jede Tab-Gruppe. Die ID ist beispielsweise bei der Verwendung von Skripten notwendig.
Überschrift: Vergeben Sie hier eine Bezeichnung für den jeweiligen Tab. Sobald Sie eine Bezeichnung eingetragen haben und in ein anderes Feld wechseln, erscheint eine zusätzliche Bearbeitungszeile für weitere Tabs.
Baustein hinzufügen: Über das Drop-down-Menü in der Spalte Baustein hinzufügen wählen Sie einen der vorhandenen Bausteine (Templates, Tabellen oder andere Tab-Gruppen) aus. Es lassen sich mehrere Bausteine auf einem Tab platzieren.
Die ausgewählten Bausteine erscheinen in der Spalte neben Bausteine hinzufügen. Die Liste in dieser Spalte lässt sich folgendermaßen bearbeiten:
- Pfeilsymbole: Über die Pfeilsymbole verändern Sie die Anzeigereihenfolge der Bausteine. Der oberste Baustein in der Liste erscheint auch im jeweiligen Tab an oberster Stelle usw.
- X-Symbol: Über das X-Symbol entfernen Sie den markierten Baustein vom jeweiligen Tab.
Startelement: Über das Drop-down-Menü in der Spalte Startelement wählen Sie, bei Bedarf, eine Variable aus. Die Variable steht für ein Formularfeld. Das gewählte Formularfeld wird beim Bearbeiten des Formulars vorausgewählt, sobald der jeweilige Tab geöffnet wird. Ist keine Variable ausgewählt, wird kein Feld vorausgewählt.
# Beispiel 1: Einfache Tab-Gruppe

In oben gezeigtem Beispiel wurden die drei Tabs Bestellung, Freigabe und Abschluss angelegt. Das Formular sieht folgendermaßen aus:
Auf dem gewählten Tab Freigabe erscheint im oberen Teil des Formulars das Template freigabe. Im unteren Teil erscheint das Template artikel_schutz. Es ist eine Kopie des Templates artikel, über das man eine Bestellung aufgeben kann. Die Kopie ist mit einem Schreibschutz (hier gekennzeichnet durch _schutz) versehen und dient ausschließlich zur Anzeige der eingetragenen Werte.
# Beispiel 2: Tab-Gruppe mit Untergruppe
Sie haben die Möglichkeit auf einer Tab-Gruppe Untergruppen anzulegen. Folgendes Beispiel soll dies verdeutlichen:

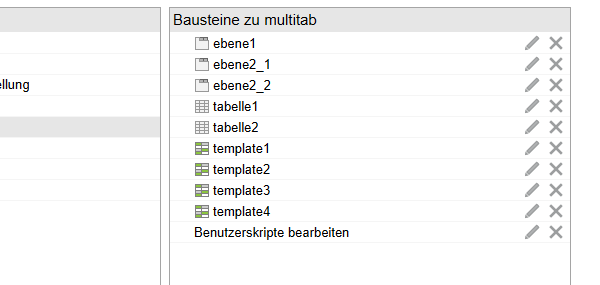
Zunächst wurden einige Templates und Tabellen-Templates angelegt. Außerdem wurden die vorerst leeren Tab-Gruppen ebene1, ebene2_1 und ebene2_2 erstellt.
Auf der Tab-Gruppe ebene1 wurden die Tabs Tab1 und Tab 2 angelegt. Der erste Tab ist mit der Tab-Gruppe ebene2_1 verbunden. Der zweite Tab wurde mit der Tab-Gruppe ebene2_2 verknüpft.

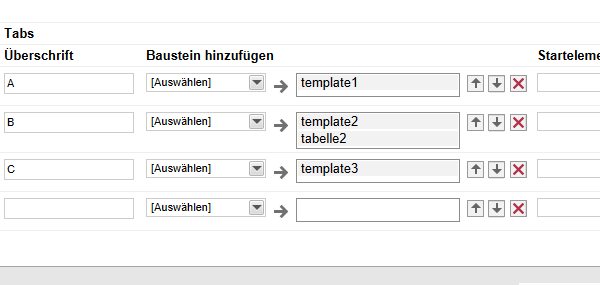
Auf den Tab-Gruppen ebene2_1 und ebene2_2 wurden einige Tabs angelegt. Den Tabs wurden Bausteine zugewiesen.
Als Ergebnis zeigt das Formular die gewünschte Struktur.