# Struktur in ELO
Sämtliche Formulardaten liegen in ELO unter:
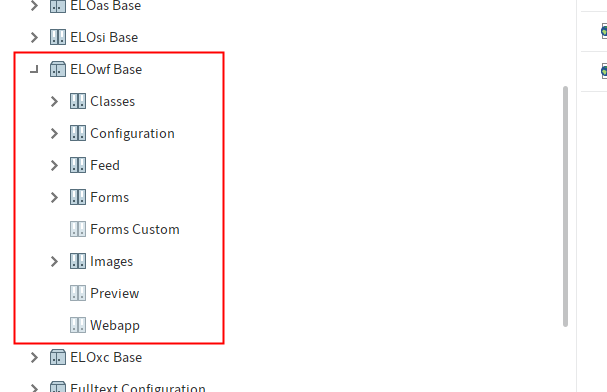
Administration // ELOwf Base

# Ordner 'Classes'
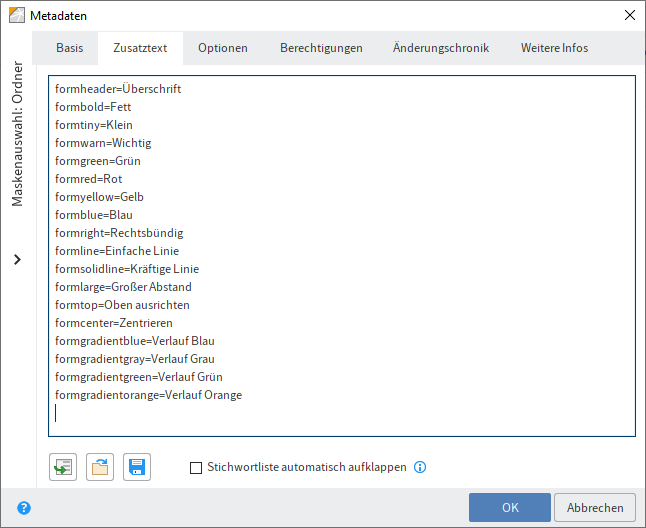
Im Zusatztext des Ordners Classes liegen die CSS-Stylenamen für die Darstellung des Formulars.
# Stylenamen

Diese Liste kann beliebig erweitert werden. Der jeweilige Style muss über eigene CSS-Dateien oder den Head-Bereich des Formulars definiert werden.
Eigene CSS-Dateien sollten Sie im Ordner Classes verwalten und von dort aus in Formulare einbetten. Nähere Informationen dazu finden Sie im Abschnitt Eigene Styles (s.o.).
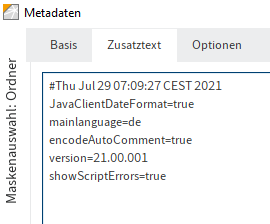
# Ordner 'Configuration'

Im Zusatztext des Ordners Configuration sind einige Konfigurationsinformationen gespeichert.
# Frame
Zudem enthält der Ordner Configuration das Standard-HTML-Dokument Frame, das als Grundgerüst für alle Formulare dient. Sie können bei Bedarf für einzelne Formulare ein eigenes Frame-Dokument erstellen, voreingestellt wird aber dieses Standard-Dokument für neue Formulare verwendet.
# Import und Export
Falls Sie eine angepasste Frame-Datei verwenden, achten Sie darauf, diese beim Übertrag in ein anderes Repository ebenfalls zu übertragen. Im Ziel-Repository müssen Sie die dort vorhandene Frame-Datei durch die importierte Frame-Datei ersetzen.
# Ordner 'Forms'
Im Ordner Forms legt der Formulardesigner Unterordner mit den Formularen und Templates an. Hier müssen Sie im Normalfall nicht manuell eingreifen.
Information
Nach einer Änderung müssen Sie im Formulardesigner die Funktion Aktualisieren ausführen, damit die gespeicherten Formulare neu eingelesen werden.
# Ordner 'Forms Custom'
Der Ordner Forms Custom ist für die ELO Business Solutions gedacht. Hier legen Sie gleichnamige Kopien von (Teil-)Formularen einer ELO Business Solution ab. Sie können die Kopien anschließend bearbeiten und anpassen. So bleiben Ihre individuellen Einstellungen bei einem Update der ELO Business Solution in den Kopien erhalten. Sind Formulare bzw. Teilformulare im Ordner Forms Custom vorhanden, verwendet ELO immer die Einstellungen der Kopien anstatt die der Originalformulare.
# Ordner 'Images'
Im Ordner Images können Sie eigene Bilddateien hinterlegen, die dann im Formular über die Funktion Bild zur Verfügung stehen.
# Ordner 'Preview'
Im Ordner Preview ist für die temporäre Vorschau von Formularen im Formulardesigner konzipiert. Da Formulare stets an ein ELO Objekt gebunden sein müssen, um angezeigt werden zu können, wird der Ordner Preview als Platzhalterobjekt für die Vorschau verwendet.
# Ordner 'Webapp'
Im Ordner Webapp können Sie eigene Skript- und HTML-Dateien hinterlegen. Diese werden dann beim Programmstart oder beim Aktualisieren in das Serververzeichnis Webapp kopiert und können dann vom Formular aus verwendet werden.