# Ereignisse und globale Funktionen
Beim Erstellen von Skripten können Sie auf vordefinierte Ereignisse und globale Funktionen zurückgreifen. Eine ausführliche Liste der vordefinierten Ereignisse und globalen Funktionen finden Sie in Dokumentation ELO Web Forms API Documentation in englischer Sprache.
Die Dokumentation ELO Web Forms API Documentation ist als Zusatzpaket erhältlich und kann nachträglich auf dem ELO Server installiert werden. Dazu muss die zur installierten Version des ELOwf passende ZIP-Datei entpackt und in den Ordner webapps auf einem der ELO Server kopiert werden.

Öffnen die Startseite der ELOwf API-Dokumentation über eine URL mit folgendem Schema:
http(s)://<Server>:<Port>/ELOwf-api-docs/index.htmlÖffnen Sie den Link ELO Forms API documentation.
Alternativ: Um direkt auf die Seite ELO Web Forms API Documentation zu kommen, tragen Sie im Browser eine URL nach folgendem Schema ein:
http(s)://<Server>:<Port>/ELOwf-api-docs/forms-api-doc/index.html
Die Seite ELO Web Forms API Documentation erscheint.
Öffnen Sie View the API.

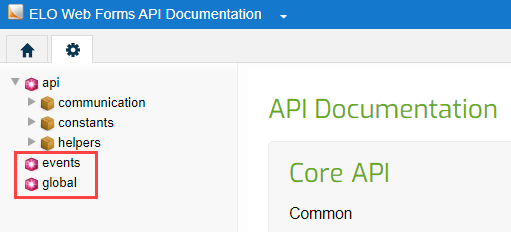
Der Tab API Documentation (Zahnradsymbol) erscheint.
Die Erläuterungen zu den Ereignissen finden Sie unter dem Menüpunkt events.
Die Erläuterungen zu den globalen Funktionen finden Sie unter dem Menüpunkt global.
# Events
Dieses Kapitel beschreibt einige Ereignisse, die in ELOwf-Formulare abgefeuert werden.
# onInit()
Dieses Ereignis wird einmal aufgerufen, wenn das Formular geladen wird.
# inputChanged(source)
Dieses Ereignis wird immer aufgerufen, wenn die Inhalte des Formulars ändert werden (nach jedem Tastendruck). Das Eingabefeld wird als Argument mitgeliefert. Das Ereignis wird nicht aufgerufen, wenn ein Skript einen Wert ändert.
# saveClicked()
Das Ereignis saveClicked wird aufgerufen, wenn ein Formular gespeichert wird. Genauer gesagt, es wird aufgerufen, bevor das Formular validiert und gespeichert wird. Dieses Ereignis eignet sich, um zusätzliche Validierungen durchzuführen oder andere Variablen in dem Formular zu setzen, bevor es gespeichert wird.
Beispiel:
function saveClicked() {
if( $num("IX_GRP_PRICE") > 10000 && $val("IX_GRP_TYPE") == "GUT&GÜNSTIG"){
eloAlert("Sorry, das ist zu teuer!");
return false; // Nicht speichern und abbrechen
}
else {
return true; // ok, weiter mit Validierung und Speichern
}
}
Seit ELOwf 10.1 können auch asynchrone Prozesse ausgeführt werden, indem sie Promises zurückgeben:
function doSomething(resolve, reject) {
// Daten asynchron holen oder verifizieren
// 'resolve()' aufrufen, falls erfolgreich abgeschlossen
// oder 'reject()' falls Prozess abgebrochen werden soll
}
function saveClicked() {
return new Promise(doSomething);
}
Das Promise ist ein verzögertes Ergebnis, das verwendet wird, um den Prozess fortzuführen, falls es beschlossen oder abgelehnt wird.
# nextClicked(id)
Dieses Ereignis funktioniert identisch zu saveClicked, aber es wird aufgerufen, falls das Formular zum nächsten Workflowknoten weitergeleitet wird.
Folgende möglichen Werte/Ergebnisse können auftreten:
true: Workflow wird weitergeleitetfalse: Weiterleitung wird abgebrochenPromise: Führt zu einer verzögerten Auslösung
Der einzige funktionelle Unterschied zwischen diesem und dem vorherigen Ereignis ist ein zusätzlicher Parameter id, der die ID des Workflowknotens referenziert, zu dem der Workflow weitergeleitet wird.
Statt der ID ist es auch möglich, den internen Knotennamen wiederherzustellen:
var nextNodeName;
for (var i=1; i<20; i+=1) {
if (ELO_PARAMS["NEXT_" + i] &&
ELO_PARAMS["NEXT_" + i].indexOf(String(id) + "\t") === 0){
nextNodeName = ELO_PARAMS["NEXT_" + i].split("\t")[1];
}
}
Dazu wird über alle potenziellen Nachfolgeknoten iteriert (maximal 20) und diese mit der id abgeglichen.
Der dort extrahierte Knotenname ist der technische oder übersetzte Name des Knotens. Falls hier mit einem Übersetzungsschlüssel gearbeitet wurde, steht in ELO_PARAMS.["KEY_NEXT_" + i] der Übersetzungsschlüssel, dieser eignet sich besser für einen Vergleich, da er in allen Sprachen gleich ist.
Es wird auch zwischen dem Namen des Nachfolgeknotens und dem Label unterschieden, der im aktuellen Knoten angezeigt werden soll. Somit können Skriptknoten für den Benutzer übergangen werden. Falls diese Felder im Workflow verwendet werden, steht im Formular unter ELO_PARAMS.["LABEL_NEXT_" + i] der übersetzte Anzeigename für diesen Knoten und unter ELO_PARAMS.["LABEL_KEY_NEXT_"+ i] der Übersetzungsschlüssel. All diese zusätzlichen Einträge müssen Sie auf Existenz prüfen, da sie optional sind.
# Globale Funktionen
Beispiele für globale Funktionen sind:
# $val(name)
Mit dieser Funktion können Sie den Inhalt eines Eingabefelds mit dem Namen name abfragen. Beispiel: var name = $val("IX_GRP_NAME");
# $num(name)
Analog zur Funktion $val liefert diese Funktion den Inhalt des Feldes mit dem Namen name. In diesem Fall aber als numerischen Wert und nicht als Text. Beispiel: var mwst = $num("IX_GRP_MWST");
# $update(name, value, force)
Diese Funktion füllt das Eingabefeld name mit dem angegebenen Wert (value) und ruft anschließend die Validierung auf. Durch die Validierung wird geprüft, ob die Eingaben zulässig sind. Bei Bedarf wird eine Fehlermeldung angezeigt und die Anzeige neu formatiert. Über den Parameter force haben Sie die Möglichkeit das Speichern des Wertes zu erzwingen, auch wenn kein entsprechendes Feld in den Metadaten vorhanden ist. Dazu müssen Sie dem Parameter force den Wert true übergeben.