# Validierung
Bei der Validierung werden die eingegebenen Werte auf Übereinstimmung mit vorher definierten Eingaberegeln überprüft. Zur Erstellung dieser Eingaberegeln können Numerikfelder und Textfelder als Eingabefelder verwendet werden.

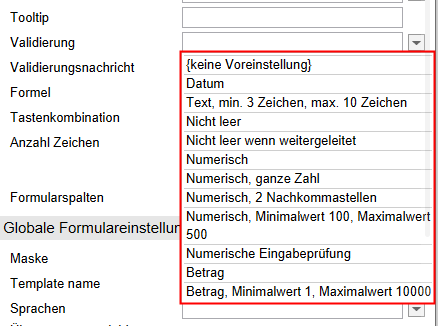
Der Formulardesigner bietet Ihnen über das Drop-down-Menü zum Feld Validierung einige voreingestellte Validierungsregeln an. Wählen Sie die gewünschte Regel aus.
Alternativ können Sie die Validierungsregeln selbst konfigurieren. Nachfolgend werden die unterschiedlichen Validierungsparameter kurz erläutert.
# date
Der Validierungsparameter date ist für Datumsfelder gedacht. Felder mit dieser Validierungsregel akzeptieren ausschließlich Datums- und Uhrzeiteingaben. Ist kein korrektes Datum eingetragen, erscheint eine entsprechende Nachricht als Tooltip.
# Datumsformat
Bei der Verwendung des ELO Java Clients haben die Formulare das gleiche Format. Dieses Format hat entweder ein bestimmtes Muster oder ist abhängig von der jeweiligen Ländereinstellung.
Datumsfelder akzeptieren folgende Datumsformate:
- YYYYMMDD
- YYYY-MM-DD
- YYYY.MM.DD HH:mm
- DD.MM.YYYY
- DD.MM.YYYY HH:mm
- DD.MM.YY
(Y = Jahreszahlen/M = Monatszahlen/D = Tageszahlen/H = Stundenzahlen/m = Minutenzahlen)
Information
Sekunden werden nicht gespeichert.
Beachten Sie
Falls Sie nicht den ELO Java Client verwenden, können Sie keine abweichenden Datums-/Zeitformate verwenden.
Es empfiehlt sich, für das Datumsfeld beim Schreiben, Einfügen oder Aktualisieren das gleiche Format zu verwenden. Es ist allerdings möglich, auf die folgenden Alternativen auszuweichen:
- Das Alternativformat, das im ELO Java Client angegeben wurde
- Das universelle Format ISO 8601 (z. B. "2014-09-08T08:02:17")
# Internationalisierung & Zeitzonen
Bei Anmeldung mit einem Client in einer anderen Zeitzone werden IX_DOCDATE und IX_CREATEDATE für die örtliche Zeitzone angepasst.
Beispiel: Ein Dokument mit einem Erstellungsdatum vom "12. November 2021 07:08" wird zu "12. November 2021 10:08", falls ein Benutzer sich an einem Client in einer drei Stunden späteren Zeitzone anmeldet. Dies ist auch der Fall bei einem "puren" Datum, hier wird die Zeit als 0 Uhr interpretiert. "12. November 2021"; wird zum Beispiel gleich wie "12. November 2021 um 00:00" behandelt.
Information
Alle anderen Datumswerte in dem Formular bleiben unverändert.
# Jahreszahlen
Bei einer 2-stelligen Eingabe (DD.MM.YY) werden alle Werte, die größer oder gleich 70 sind als 19YY gewertet und alle anderen als 20YY gewertet. Beispielsweise wird aus 70 wird 1970, aus 11 wird 2011.
# text
Der Validierungsparameter text ist für Textfelder gedacht. Der Parameter ist nur sinnvoll in Kombination mit den Parametern min und/oder max.
# num
Der Validierungsparameter num ist für Numerikfelder gedacht. Der Parameter kann mit den Parametern min und max kombiniert werden.
# nk
Verfügbar für die Validierungsparameter num und amount. Gibt die Anzahl von Nachkommastellen bei numerischen Eingaben an. Beim Verlassen des Feldes wird die Eingabe nach einer Veränderung automatisch auf diese Zahl abgeändert.
Beispiel 1: num nk:0 = nur ganze Zahlen ohne Nachkommastelle
Beispiel 2: amount nk:2 = Betrag mit zwei Nachkommastellen
# Veranschaulichung
Die nachfolgenden Listen sollen das unterschiedliche Verhalten von num und amount verdeutlichen:
num nk:2verhält sich folgendermaßen (in der Client-Spracheinstellung Deutsch):
- "12346" wird als "12346,00" dargestellt
- Kein Tausendertrennzeichen
- "12.346" wird als "12,35" dargestellt
- interpretiert sowohl Komma als auch Punkt als Dezimaltrennzeichen
- "12,346" wird als "12,35" dargestellt
amount nk:2 verhält sich folgendermaßen (in der Client-Spracheinstellung Deutsch):
- stellt ein Tausendertrennzeichen dar
- "12346" wird als "12.346,00" dargestellt
- interpretiert den Punkt als Tausendertrennzeichen
- "12.346" wird als "12.346,00" dargestellt
- "12,346" wird als "12,35" dargestellt
Betragsfelder können Eingaben mit oder ohne Tausendertrennzeichen akzeptieren, werden aber die Daten immer mit Trennzeichen anzeigen.
# Anpassung per Skript
Das folgende Flag kann im Header-Skript gesetzt werden:
ELO.Configuration.Amount.noThousandSep = true;
Ist es gesetzt, dann verhalten sich amount-Felder ähnlich wie num-Felder, die das letzte Trennzeichen als ein Dezimaltrennzeichen interpretieren, egal, ob es sich um einen Punkt oder ein Komma handelt. Dies ist vor allem wichtig, falls die Daten die vom Server geliefert werden (z. B.: Map-Felder) keine einheitlichen Trennsymbole verwenden, sondern dort durch verschiedene Importprozesse Zahlen sowohl mit Punkt als auch mit Komma in der Datenbank stehen.
# Format
Was wird für die Tausender-/Dezimaltrennzeichen benutzt?
Wird der ELO Java Client einsetzt, kann das Format über > Zahlenformate eingestellt werden.
Dort haben Sie zwei Optionen:
- Standard: (empfehlenswert, ist sprachabhängig).
- Benutzerdefiniert: Alternativ dazu können Sie eigene Trennzeichen angeben (nicht empfehlenswert, weil das Trennzeichen immer gleich bleibt, auch wenn Sie die Sprache ändern).
- In anderen Fällen wird der Standard der Client-Spracheinstellung angewandt.
Falls Sie sich nicht sicher sind, welches Trennzeichen benutzt wird, können Sie die Einstellung in dem Formular-Header ermitteln. Diese sind in den folgenden Variablen gespeichert:
ELO.Configuration.Amount.ThousandSep = …
ELO.Configuration.Amount.DecimalSep = …
# min
Für den Parameter min gilt folgende Syntax:
min:<Zahlenwert>
Je nach Feld bzw. Kombination mit anderen Parametern hat der Parameter min unterschiedliche Eigenschaften. Folgende Kombinationsmöglichkeiten gibt es:
- Kombination mit Textfeld: Bestimmt die Mindesteingabe an Zeichen. Bei allen Werten über 0 wird das Feld zum Pflichtfeld.
- Kombination mit Numerikfeld oder Betragsfeld: Bestimmt den niedrigsten zulässigen Zahlenwert.
# Beispiel
text min:1
# max
Für den Parameter max gilt folgende Syntax:
max:<;Zahlenwert>
Je nach Feld bzw. Kombination mit anderen Parametern hat der Parameter max unterschiedliche Eigenschaften. Folgende Kombinationsmöglichkeiten gibt es:
- Kombination mit Textfeld: Bestimmt die Maximaleingabe an Zeichen.
- Kombination mit Numerikfeld oder Betragsfeld: Bestimmt den höchsten zulässigen Zahlenwert.
- Kombination mit einem Button: Bei einem Button vom Typ
JS_ADDLINEgibt dieser Wert die maximale Zahl von Zusatzzeilen an, die man erzeugen kann.
# Beispiel
num max:10
# amount
Der Validierungsparameter amount ist für Betragsfelder gedacht. Betragsfelder erwarten, wie Numerikfelder, eine numerische Eingabe. Betragsfelder versuchen jedoch, die eingegebenen Zahlen als Betrag zu interpretieren und darzustellen. Dabei ist die Darstellungsweise abhängig von der Spracheinstellung des verwendeten Clients.
# Beispiel
Trägt man in einem System mit deutscher Spracheinstellung 5999,99 ein, dann wird der Betrag folgendermaßen dargestellt:
5.999,99
Speichert man den Betrag und stellt die Client-Sprache auf Englisch um, wird der Betrag folgendermaßen dargestellt
5,999.99
# notempty
Über den Validierungsparameter notempty machen Sie das Feld zu einem Pflichtfeld, ohne einen Mindesteingabewert zu definieren. Es erscheint eine entsprechende Validierungsnachricht.
Das Formular kann erst gespeichert oder weitergeleitet werden, sobald alle Pflichtfelder ausgefüllt sind.
# notemptyforward
Wird der Validierungsparameter notempty durch den Parameter forward ergänzt, lässt sich das Formular zwischenspeichern, obwohl das Pflichtfeld noch nicht ausgefüllt wurde. Das Weiterleiten ist weiterhin erst möglich, sobald alle Pflichtfelder ausgefüllt sind.
# asname
Verfügbar für Buttons. Wenn ein Button eine ELOas Funktion aufrufen soll, dann muss hier der Name des Regelsatzes angegeben werden, der ausgeführt werden soll. Optional können auch noch Parameter (param2, param3) mitgegeben werden.
# param2 und param3
Verfügbar für Buttons. Mit diesen beiden Ausdrücken können Parameter für den ELOas Funktionsaufruf eingegeben werden. Wenn der Wert mit einem Ausrufezeichen beginnt (z. B. !123), dann wird dieser Wert direkt ohne Ausrufezeichen übertragen. Andernfalls wird der aktuelle Wert des Eingabefelds mit dessen Variablenname (z. B. IX_GRP_RENUM) übertragen.
# copy
Verfügbar für alle Felder. Dieser Wert kann die Ausprägungen true und false haben und bestimmt, ob beim Kopieren einer Eingabezeile der aktuelle Feldinhalt mitkopiert wird oder nicht. Dieser Parameter kann nicht mit dem Parameter count kombiniert werden.
# count
Verfügbar für num. Diese Einstellung kann für die automatische Erzeugung von Zeilennummern bei kopierten Eingabezeilen verwendet werden. Wenn das Validierungsfeld einen Eintrag count:auto enthält, dann wird in der neuen Zeile der um eins erhöhte Wert der Vorgängerzelle eingetragen. Diese Einstellung kann nicht mit dem Parameter copy kombiniert werden.
# lines
Verfügbar für Buttons. Bei einem Button mit der Funktion JS_ADDLINE gibt dieser Parameter an, wie viele Zeilen kopiert werden. Der Vorgabewert ist eine Zeile.
# add<*>
Verfügbar für Eingabefelder. Über diesen Parameter können Sie bestimmen, dass bei der Auswahl mehrerer Begriffe aus einer Stichwortliste der Wert im Eingabefeld nicht überschrieben, sondern an die letzte Eingabe angefügt wird.
Bei Verwendung des Parameters wird ein Leerzeichen als Trennzeichen verwendet. Sie können auch ein anderes Zeichen als Trennzeichen festlegen. Ein Unterstrich wird dabei immer als Leerzeichen interpretiert.
Wenn Sie z. B. add,_ eingeben, wird nach dem Vorgänger jeweils ein Komma und ein Leerzeichen eingefügt.
# Validierungsnachricht
Über das Feld Validierungsnachricht tragen Sie einen individuellen Text ein, für den Fall, dass die Validierung fehlschlägt. Dieser Text kann durch die Übersetzungstabelle oder Properties-Dateien übersetzt werden.
# Eigene Validierungsfunktionen
Zusätzlich zu den Standard-Validierungsfunktionen lassen sich eigene Validierungsfunktionen per Skripting einbinden. Validierungsfunktionen müssen immer nach folgendem Schema benannt werden:
JS_VAL_<Name der Funktion> (fieldName, fieldValue, param)
Für ein ungültiges Feld sollte die Funktion den Fehler als nicht-leeren String ausgeben.

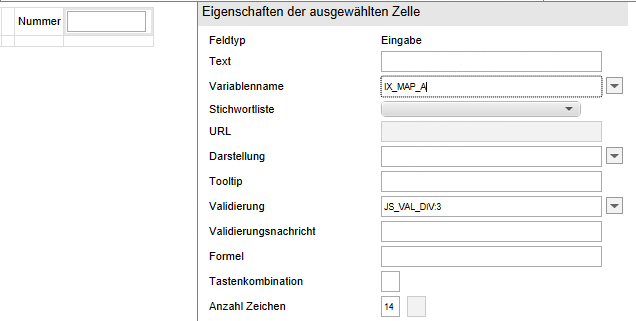
Im Beispiel wird die selbst erstellte Validierungsfunktion JS_VAL_DIV in das Feld Validierung eingetragen und durch :3 um einen Parameter mit dem Wert "3" ergänzt.
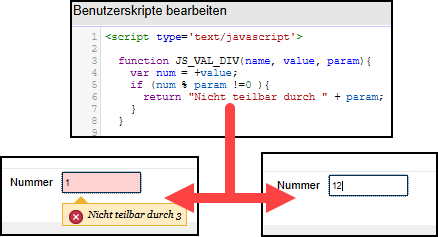
Folgendes Skript wird in diesem Beispiel verwendet:
function JS_VAL_DIV(name, vlaue, param) {
var num = +value;
if (num % param !=0) {
return "Nicht teilbar durch " + param;
}
}

Im Beispiel führt das zu dem Verhalten, dass Eingaben in das Feld daraufhin überprüft werden, ob Sie durch den Wert "3" teilbar sind. Scheitert die Validierung, erscheint die entsprechende Nachricht als Tooltip unter dem Feld.
Diese Art der Validierung kann zusätzlich zu anderen Validierungseinschränkungen vorgenommen werden. Diese Funktionalität ist nur dadurch eingeschränkt, dass solche Skripte synchron sein müssen.
# Eigene Filterfunktionen
In manchen Fällen ist es sinnvoll, eine Eingabe in das passende Format zu konvertieren, sodass die Validierung nicht scheitert. Dazu kann man eigene Filterfunktionen über das Feld Validierung einbinden. Filterfunktionen müssen immer nach folgendem Schema benannt werden:
JS_FILTER_<Name der Funktion> (front, inserted, tail, param)
Hier ist ein Beispiel, wie Sie die Eingaben in Großbuchstaben umwandeln können:
function JS_FILTER_Uppercase(vorne, eingegeben, danach) {
return eingegeben.toUpperCase();
}
In diesem Fall wird der Rückgabewert ein String, der die Eingaben in modifizierter Form darstellt. Es ist allerdings auch möglich, die Angaben vor und nach der Eingabe zu modifizieren. Sie erreichen das, indem sie ein Array mit den neuen Werten zurückgeben ([vorne, eingegeben, danach]).
# Kann ich je nach Anwendungsfall die Validierung ein- oder ausschalten?
Nein. Die Validierung findet immer statt. Es ist auch sinnvoll. Auch wenn Sie einen Workflow mit einer "Abbrechen"-Operation vorliegen haben, muss das Formular immerhin gespeichert werden. Und um speichern zu können, muss es gültige Daten beinhalten.
Anstatt die Validierung zu entfernen, empfehlen wir die Anwendung von nextClicked(...), um einfach Werte gegebenenfalls mit Dummy-Werten zu füllen, bevor die Validierung stattfindet.