# Skripte verwenden
Mithilfe von Skripten können Sie zusätzliche Funktionen und automatisierte Abläufe in Workflows einbinden.
Information
Dieses Handbuch kann keine grundlegenden Informationen zum Skripting geben.
Im Workflow können verschieden Arten von Skripten eingebunden werden:
- Benutzerskripte
- Start-Skripte
- Ende-Skripte
- Aktionsskripte
# Benutzerskripte
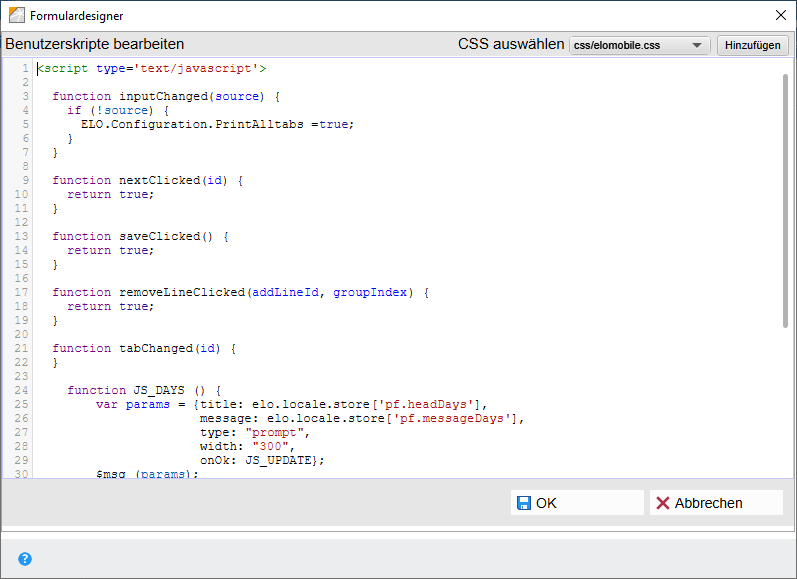
In Formular-Workflows lassen sich sogenannte Benutzerskripte einbinden. Benutzerskripte hinterlegen Sie in den Kopfdaten des Formulars. Dazu verwenden Sie den Baustein Benutzerskripte bearbeiten.
- Skriptsprache: JavaScript

Hier können Sie beliebig viele Skriptfunktionen hinterlegen. Damit die Skripte nicht mit den Standardfunktionen in Konflikt geraten, sollten Sie die Namen eigener Funktionen immer mit einem Präfix versehen (z. B. fctReadValue anstatt Read Value).
Beachten Sie
Funktionen, die direkt über das Formular ausgelöst werden sollen (Buttons und Validierung), müssen mit dem Präfix JS_ beginnen.
# JavaScript-Dateien
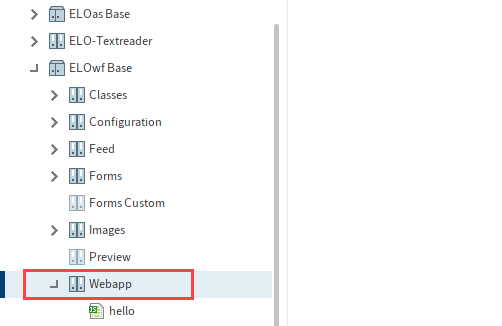
Falls Sie JavaScript-Bibliotheken im Formular benutzen möchten, ob es eigene oder Third-party-libraries sind, sollten Sie diese unter folgendem Pfad ablegen:
Administration // ELOwf Base // Webapp

Danach den ELOwf aktualisieren, und das Skript im Baustein Benutzerskripte des Formulars importieren:
<script type="text/javascript" src="hello.js"></script>
# Start-/Ende-Skripte
Start-Skripte und Ende-Skripte lassen sich über die entsprechenden Felder in Workflow-Knoten einbinden. Start-Skripte und Ende-Skripte werden über den Indexserver ausgeführt.
- Skriptsprache: JavaScript
- Zeichenkodierung: UTF-8
Für die Skripte gibt es in ELO zwei Speicherorte:
Skripte für alle eingesetzten Indexserver: Administration // IndexServer Scripting Base // _ALL
Skripte nur für einen Indexserver: Administration // IndexServer Scripting Base // <Indexservername>
Information
Neu eingefügte Skripte stehen erst nach einem Neustart des jeweiligen ELO Indexservers zur Verfügung.
# Start-Skripte
Start-Skripte werden ausgeführt, sobald ein Workflow den jeweiligen Workflow-Knoten erreicht.
Damit der ELO Java Client die Start-Skripte erkennt, müssen sie folgende Funktion enthalten:
# onEnterNode
onEnterNode (ci, userId, workflow, nodeId)
Die Funktion wird beim Betreten eines Workflowknotens vom Indexserver ausgeführt. Folgende Parameter werden übergeben:
- ci: Information zur Sprache, Land und Ticket (=ClientInfo)
- userId: ID des aktuellen Kontos
- workflow: Der aktuelle Workflow
- nodeId: ID des jeweiligen Knotens
# Ende-Skripte
Über Ende-Skripte legen Sie eine Aktion fest, die beim Weiterleiten des Workflows ausgeführt werden.
Damit der ELO Java Client die Ende-Skripte erkennt, muss folgende Funktion enthalten sein:
# onExitNode
onExitNode (ci, userId, workflow, nodeId)
Die Parameter entsprechen den Parametern bei Start-Skripten.
# Aktionsskripte

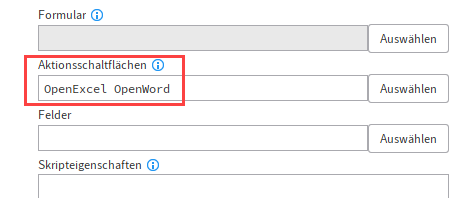
Über das Feld Aktionsschaltflächen (in Benutzerknoten) lassen sich bis zu fünf Aktionsskripte in einen Workflow-Knoten einbinden. Über den Button Auswählen (hinter dem Feld Aktionsschaltflächen) öffnen Sie den Dialog Aktionsskripte. Dort wählen Sie die gewünschten Skripte aus.
Information
Möchten Sie Aktionsschaltflächen verwenden, müssen Sie, aus technischen Gründen, mindestens zwei Aktionsskripte eintragen.

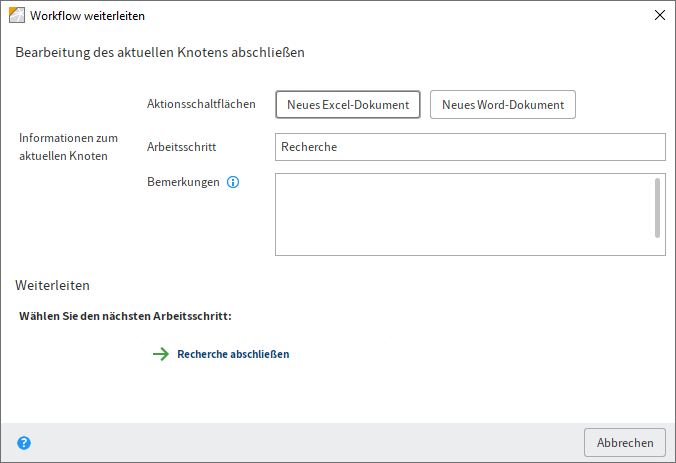
Aktionsschaltflächen erscheinen für den jeweiligen Knoten als zusätzliche Buttons im Dialog Workflow weiterleiten.
Damit der ELO Java Client Aktionsskripte erkennt und ausführt, müssen folgende Bedingungen erfüllt sein:
- Skriptsprache: JavaScript
- Zeichenkodierung: UTF-8
Die Aktionsskripte müssen in ELO unter Administration // Java Client Scripting Base gespeichert werden.
Folgende Funktionen sollte das Aktionsskript enthalten. Ersetzen Sie die Platzhalter (wie <NAME>):
# Aktion
function cfb<NAME>Start(){
}
# Beschriftung des Buttons
function cfb<NAME>Name(){
return "<BESCHRIFTUNG>";
}
# Tooltip
function cfb<NAME>Tooltip(){
return "<TOOLTIP>";
}
Nachdem das Skript in ELO an oben genannter Stelle gespeichert wurde, müssen Sie die Skripte neu laden. Nutzen Sie dazu die Tastenkombination STRG + ALT + R
# Beispiel
Nachfolgendes Beispiel zeigt, wie ein Aktionsskript für eine Aktionsschaltfläche aussehen kann. Die hier hinterlegte Aktion öffnet ein leeres Microsoft-Excel-Dokument. Die dazu notwendigen Jacob-Klassen (Jacob = Java-COM Bridge) werden über die ersten Zeilen des Skripts importiert.
//Klassen importieren
var importNames = JavaImporter();
importNames.importPackage(Packages.com.ms.com);
importNames.importPackage(Packages.com.ms.activeX);
importClass(Packages.com.jacob.activeX.ActiveXComponent);
importClass(Packages.com.jacob.com.Dispatch);
//Excel öffnen
function cfbOpenExcelStart(){
var xl = new ActiveXComponent("Excel.Application");
Dispatch.put(xl,"Visible",1);
}
//Beschriftung des Buttons
function cfbOpenExcelName(){
return "Neues Excel-Dokument";
}
//Tooltip für den Button
function cfbOpenExcelTooltip(){
return "Ein neues Dokument in Microsoft Excel öffnen";
}
# Dynamische Stichwortliste
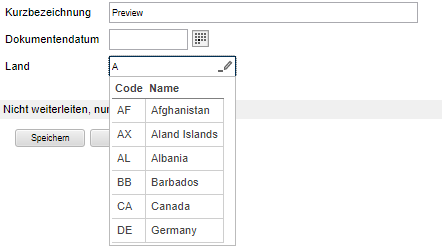
Ein dynamisches Stichwortfeld ist ein Feld, das mehrere Spalten darstellen kann. Typischerweise wird das Feld dynamisch gefiltert nach einem oder mehreren anderen Feldwerten. Es sieht folgendermaßen aus:

Dynamische Stichwortlisten sind ein relativ komplexes Feature in ELO, das für die Funktionalität Skripting-Kenntnisse voraussetzt. Sie sind im ELO Java Client und dem ELO Web Client verfügbar.
Sie können Folgendes damit tun:
- Mehrere Spalten von Daten anzeigen
- Inhalte dynamisch abrufen (zum Beispiel: externe Datenbanken, dynamisch berechnete Daten, ELO Skripte...)
- Daten können gefiltert werden, nicht nur in einem Feld, sondern auch abhängig von beliebig anderen Feldern (zum Beispiel: Was der Benutzer eingegeben hat und eine Kategorie, die der Benutzer zuvor ausgewählt hat)
- Füllen weiterer anderer Felder mit Eintragsauswahl (inklusive der Nur-Lesen-Felder)
Die Verwendung einer dynamischen Stichwortliste wird direkt in der Maske definiert:

Erstellen Sie eine Feldvorlage.
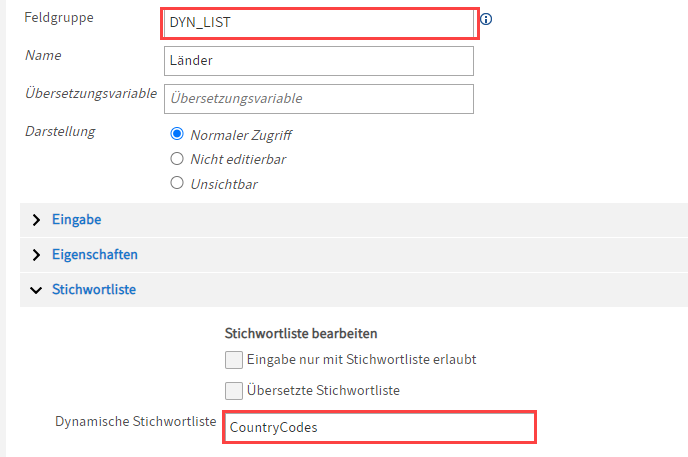
Vergeben Sie einen Wert im Feld Feldgruppe.
Diesen Wert benötigen Sie im späteren verlauf im Formulardesigner.
In diesem Beispiel wird in der Feldvorlage im Feld Feldgruppe der Wert "DYN_LIST" verwendet.
Tragen Sie im Bereich Stichwortliste im Feld Dynamische Stichwortliste den Namen einer Skriptdatei ein.
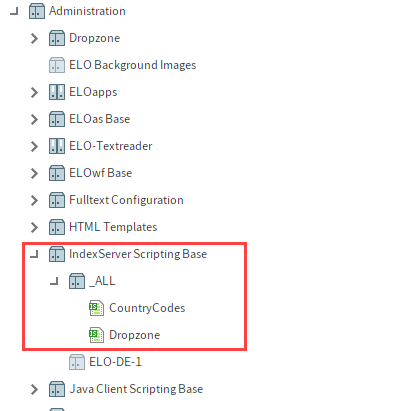
Das entsprechende Skript muss vorhanden sein und in folgendem Ordner liegen:
Administration // IndexServer Scripting Base.

In diesem Beispiel wird das Skript CountryCodes eingetragen. Eine kurze Fassung des Skripts finden Sie im nachfolgenden Abschnitt Beispielskript.
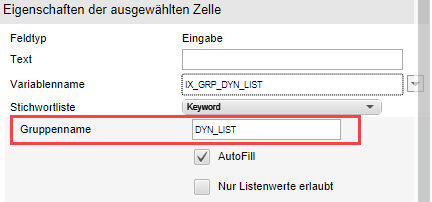
Um die Liste in einem Formular zu verwenden, müssen Sie den in der Feldvorlage verwendeten Wert aus Feldgruppe im Formulardesigner in Gruppenname eintragen.
In diesem Beispiel ist das der Wert "DYN_LIST".

# Beispielskript
Das im Beispiel verwendete Skript CountryCodes ist ein Skript, das eine statische Liste von Länderkürzeln und -namen bereitstellt:
importPackage(Packages.de.elo.ix.jscript);
importPackage(Packages.de.elo.ix.scripting);
function getDataIterator() {
try {
log.info("getDataIterator(SimpleDatabaseQuery");
return new DynamicKeywordDataProvider(new CountryCodes());
} finally {
log.info(")getDataIterator");
}
}
function CountryCodes() {
var index = 0;
var results = [];
/* Hilfefunktion, die eine Länderliste filtert */
this.filterCountries = function(filter) {
log.info("filter: " + filter)
filter = filter.toLowerCase()
results = [];
for (var i=0; i<isoCountries.length; i++){
if (isoCountries[i].cname.toLowerCase().indexOf(filter) >= 0) {
results.push([isoCountries[i].ccode, isoCountries[i].cname]);
}
}
log.info("Nach Filter: " + results.length);
}
/* Wird bei der Initialisierung einer dynamischen Liste aufgerufen
(durch Deklarierung in der Maske) */
this.open = function(ec, sord, focus) {
log.info("öffnen");
this.target = focus;
/*In diesem Fall wird das erste Feld der Maske ausgewählt,
idealerweise sollte aber ein anderes ausgewählt werden */
var filter = sord.objKeys[0].data[0] || "";
this.filterCountries(filter);
}
/* Wird aufgerufen, wenn eine dynamische Liste durch das ELOwf-Feld
"Dyn. keywording map"; initialisiert wird */
this.openMap = function(ec, map, focus) {
log.info("openMap");
log.info(JSON.stringify(map));
this.target = focus;
var filter = map[focus] || "";
this.filterCountries(filter);
}
this.close = function() {
log.info("schließen()");
}
this.getNextRow = function() {
var row = results[index];
index++;
log.info("getNextRow(" + row + ")");
return row;
}
/* Die Benennung der Spalten */
this.getHeader = function() {
log.info("getHeader()");
return ["Code","Name"];
}
/* Das Ziel des ausgewählten Eintrags */
this.getKeyNames = function() {
log.info("getKeyNames()");
return [this.focus, "EIN_ANDERES_FELD"];
}
this.hasMoreRows = function() {
log.info("hasMoreRows()");
return (index < results.length - 1);
}
/* Entweder wird eine Fehlermeldung zurückgegeben,
oder bei Erfolg leer gelassen */
this.getMessage = function() {
log.info("getMessage()");
return "";
}
this.getTitle = function() {
log.info("getTitle()");
return "Country Codes";
}
}
var isoCountries = [
{'ccode' : 'AF', 'cname' : 'Afghanistan'},
{'ccode' : 'AX', 'cname' : 'Aland Islands'},
{'ccode' : 'AL', 'cname' : 'Albania'},
/* ... */
{'ccode' : 'ZW', 'cname' : 'Zimbabwe'}
];
Lesen Sie dazu auch:
# Dynamische Stichwort-Map
Eine dynamische Stichwort-Map ist ähnlich wie im vorherigen Beispiel, basiert aber auf Map-Feldern.

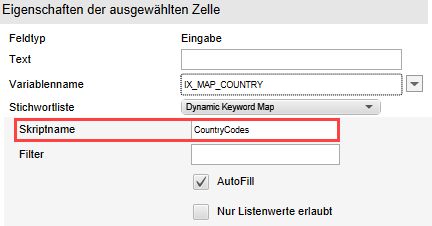
Wählen Sie im Formulardesigner ein Eingabefeld aus.
Wählen Sie über das Drop-down-Menü Stichwortliste den Eintrag Dynamic Keyword Map aus.
Geben Sie das Zielskript im Feld Skriptname an.
# Hinweise
Wenn ein Eintrag in einer dynamischen Stichwortliste ausgewählt wird, wird die folgende Ereignisfunktion im Header Script aufgerufen:
onDynListItemSelected(eintrag)
Beachten Sie
Es ist in dynamischen Stichwortlisten nicht möglich, die Option Autovervollständigen mit der Option Nur Listeneinträge erlaubt zu kombinieren. Der Hauptgrund hierfür ist, dass dynamische Stichwortlisten von mehreren Eingabefeldern abhängen können, sowie mehrere Eingabefelder modifizieren können. Es ist aktuell nicht möglich, eine Validierung in mehreren Feldern gleichzeitig zu unterstützen.
Alle Listen können auch innerhalb der Skripte angestoßen werden.
/**
* Ruft eine bestimmte Regel in ELOas auf.
*/
function $listAs(skriptName, param2, param3, beiErfolg, beiFehler) {
/**
* $listKw("IX_GRP_DYN_FIELD", ...) holt die Daten aus der Stichwort-
* Liste, die in dem angegebenen Feld definiert wurde
*/
function $listKw(swlid, beiErfolg, beiFehler) {
/**
* $listDyn("MeinSkript", "foo", ["bar"], ...) holt die Daten vom
* entsprechenden Skript in 'IndexServer Scripting Base'.
* Das Skript wird mit "foo" als Fokusname aufgerufen und {"foo": ...,
* "bar": ...} als Map-Daten, auch mit den Wildcards "{i}" und "{*}" ersetzt
*/
function $listDyn(skriptName, fokusfeld, filterfelder, beiErfolg, beiFehler) {
# Berechnungen über Skripte
Wenn Sie Werte aus Feldern über Skripte holen, verwenden Sie in jedem Fall die Funktion $num(...)und nicht die Funktion $val(...).
Die erste Funktion gibt ein Float zurück, wobei die zweite Funktion einen "ELO-formatierten" String zurückgibt: Das heißt, kein Tausendertrennzeichen und ein Komma als Dezimaltrennzeichen, egal welche Sprache angegeben wird!
Enthält die Eingabe den Wert "12.345,67", gibt $val("IX\_...") den String "12345,67" zurück.
Numerische Werte und Betragswerte werden ebenfalls immer in ELO_PARAMS als ELO-formatierte Strings gespeichert.
# Runden
Das Formular wird innerhalb von JavaScript ohne Kontextwissen ausgeführt. Somit kann es nicht wissen, welcher Sinn hinter einem Zahlenfeld steht. Wird ein Zahlenfeld mit mehr Nachkommastellen als definiert befüllt, kann es somit kein korrektes Verhalten in allen Fällen geben.
Wer hier kritische Prozesse abbildet, sollte unbedingt auf die Definition einer Formel verzichten und eine geeignete Strategie zum Runden im Event inputChanged selbst vornehmen.
# Prüfung beim Speichern und Weiterleiten
Seit der Version 10.01 gibt es eine Prüfung beim Schreiben der Daten. Hier wird kontrolliert, ob seit dem Laden des Formulars (und somit dem Auslesen der Daten) Änderungen im Server vorgenommen wurden.
Dies könnte z. B. geschehen, wenn eine Person A die Metadaten ändert, während Person B am Formular arbeitet. Solange B hier das Formular vor den Änderungen geladen hat, sieht er diese Änderungen nicht und bisher wurden diese einfach überschrieben.
Wird jetzt festgestellt, dass sich Daten verändert haben, wird über einen Dialog darauf hingewiesen. Die zuständige Person kann dann bestätigen, dass sie die Daten überschreiben möchte oder den Speichern-/Weiterleiten-Vorgang abbrechen.
Über die Einstellung im Script:
ELO.Configuration.ForceSave = true;
Wird das alte Verhalten angenommen und alle Änderungen ohne Rückfrage direkt überschrieben.
Beachten Sie
Die folgenden Funktionen werden nur ausgeführt, wenn der Benutzer über den Button Drucken etwas ausdruckt. Die Features werden nicht funktionieren, falls der Benutzer über STRG + P ausdruckt, oder über das Browser-Menü geht.
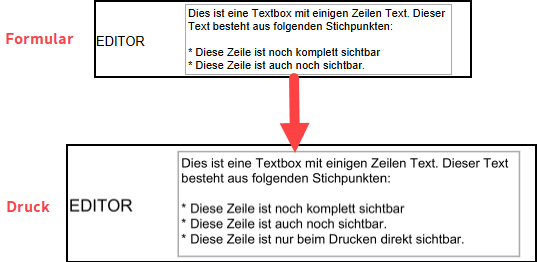
# Textbereiche automatisch erweitern
Beim Druck kann man das folgende Flag setzen, um die vollständigen Inhalte der Textbereiche zu sehen:
ELO.Configuration.PrintExpandTextarea = true;
Fügen Sie dieses Flag in der Ereignisfunktion inputChanged() ein.

Nach Ausführung werden alle Textbereiche ausreichend größer gemacht.
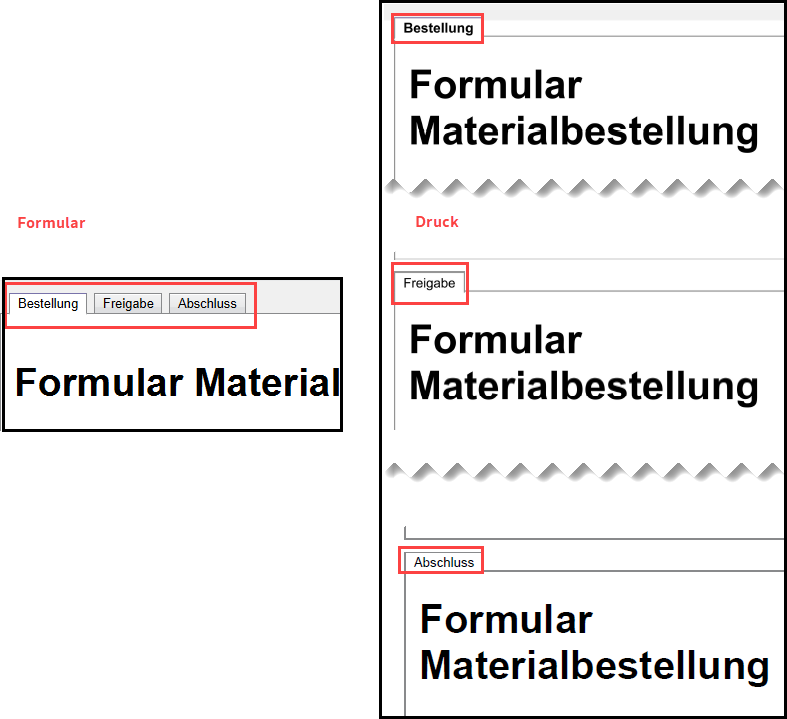
# Alle Tabs ausdrucken
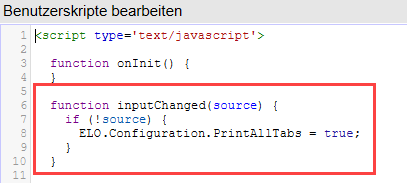
Falls Sie alle Tabs standardmäßig ausdrucken möchten, können Sie das folgende Flag setzen:
ELO.Configuration.PrintAllTabs = true;

Fügen Sie dieses Flag in der Ereignisfunktion inputChanged() ein.