# Evénements et fonctions globales
Pour la création de scripts, vous pouvez faire appel à des événements prédéfinis et des fonctions globales. Une liste complète des événements prédéfinis et des fonctions globales se trouve dans la documentation ELO Web Forms API Documentation en anglais.
La documentation ELO Web Forms API Documentation est disponible en tant que package supplémentaire et peut être installée ultérieurement sur le serveur ELO. Le fichier ZIP correspondant à la version installée de ELOwf doit être extraite et copiée dans le classeur webapps sur un des serveurs ELO.

Ouvrez la page de démarrage de la documentation ELOwf API via un URL avec le schéma suivant :
http(s)://<Server>:<Port>/ELOwf-api-docs/index.htmlOuvrez le lien ELO Forms API documentation.
Alternative : pour accéder directement à la page ELO Web Forms API Documentation, vous pouvez entrer une URL dans le navigateur selon le schéma suivant :
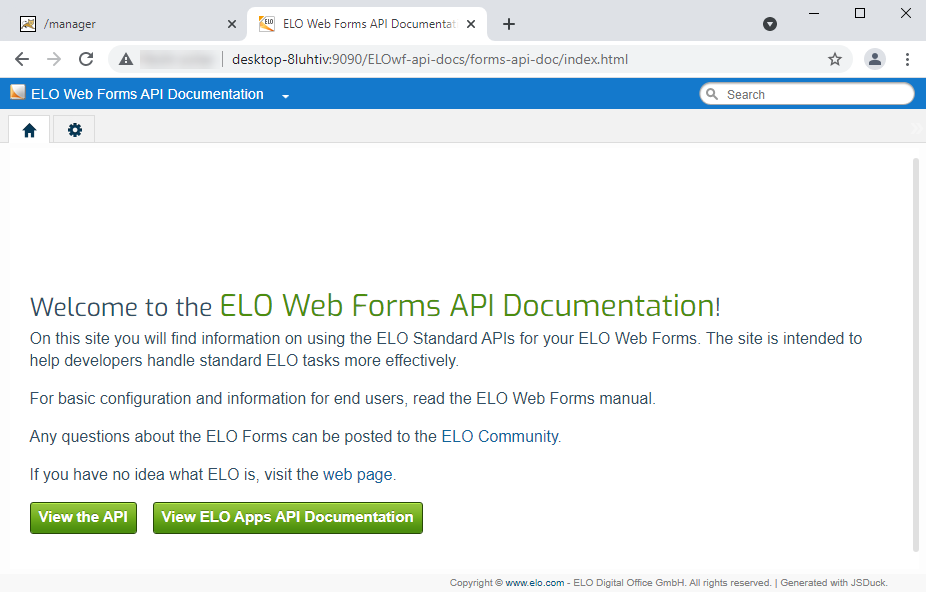
http(s)://<Serveur>:<Port>/ELOwf-api-docs/forms-api-doc/index.html
La page ELO Web Forms API apparaît.
Ouvrez View the API.

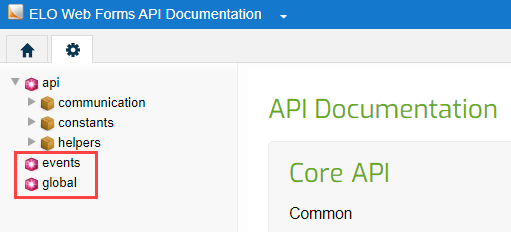
L'onglet API Documentation (symbole de la roue dentée) apparaît.
Vous trouverez des explications sur les événements sous le point de menu events.
Vous trouverez des explications sur les fonctions globales sous le point de menu global.
# Evénements
Ce chapitre décrit certains événements qui peuvent être déclenchés dans les formulaires ELOwf.
# onInit()
Cet événement est appelé une fois lorsque le formulaire est chargé.
# inputChanged(source)
Cet événement est appelé à chaque fois que l'utilisateur change les contenus du formulaire. Le champ d'entrée est livré en tant qu'argument. L'événement n'est pas appelé lorsqu'un script modifie une valeur.
# saveClicked()
L'événement saveClicked est appelé lorsqu'un formulaire est enregistré. Plus précisément, il est appelé lorsque le formulaire est validé et enregistré. Cet événement est utile pour effectuer des validations supplémentaires ou pour placer d'autres variables dans le formulaire, avant qu'il soit enregistré.
Exemple :
function saveClicked() {
if( $num("IX_GRP_PRICE") > 10000 && $val("IX_GRP_TYPE") == "PEU CHER"){
eloAlert("Trop cher !");
return false; // ne pas enregistrer et annuler
}
else {
return true; // ok, validation et enregistrement
}
}
A partir de la version 10.1 de ELOwf, il est également possible d'exécuter des processus asynchrones, avec le retour de "promises" :
function doSomething(resolve, reject) {
// récupérer les données de manière asynchrone ou les vérifier
// appeler 'resolve()', si le processus est finalisé
// ou 'reject()' si le processus doit être annulé
}
function saveClicked() {
return new Promise(doSomething);
}
Promise est un résultat retardé qui est utilisé pour poursuivre le processus, s'il a été rejeté ou fermé.
# nextClicked(id)
Cet événement fonctionne comme saveClicked, mais il est appelé si le processus est transféré vers le prochain noeud de processus.
Les valeurs/résultats suivants peuvent survenir :
true: le processus est transféréfalse: le transfert est annuléPromise: a pour effet un déclenchement retardé
La seule différence dans les fonctions entre cet événement et l'événement précédent et un paramètre supplémentaire id, qui référence l'ID du noeud de processus vers lequel le processus est transféré.
Au lieu de l'ID, il est également possible de restaurer le nom de noeud interne :
var nextNodeName;
for (var i=1; i<20; i+=1) {
if (ELO_PARAMS["NEXT_" + i] &&
ELO_PARAMS["NEXT_" + i].indexOf(String(id) + "\t") === 0){
nextNodeName = ELO_PARAMS["NEXT_" + i].split("\t")[1];
}
}
Une itération est effectué sur tous les noeuds suivants possibles (20 max.), et celle-ci est comparée à id.
Le nom de noeud qui y est extrait est le nom technique ou traduit du noeud. Si vous avez travaillé avec une clé de traduction, celle-ci se trouve dans ELO_PARAMS.["KEY_NEXT_" + i], étant donné qu'elle est la même dans toutes les langues, elle est appropriée pour une comparaison.
Il y a aussi une différenciation entre le nom du noeud suivant et du label qui doit être affiché dans le noeud actuel. De cette manière, il est possible de passer outre les noeuds de script pour l'utilisateur. Si ces champs sont utilisés dans le processus, le nom d'affichage traduit se trouve dans le formulaire sous ELO_PARAMS.["LABEL_NEXT_" + i] et sous ELO_PARAMS.["LABEL_KEY_NEXT_ + i]" se trouve la clé de traduction. Etant donné que toutes ces entrées complémentaires sont en option, vous devez vérifier leur existence.
# Fonctions globales
Voici des exemples pour des fonctions globales :
# $val(name)
Cette fonction vous permet d'interroger le contenu d'un champ d'entrée avec le nom name.
Exemple: var name = $val("IX_GRP_NAME");
# $num(name)
$num(<name) : comme la fonction $val, cette fonction livre le contenu du champ du nom name. Dans ce cas, il s'agit d'une valeur numérique et non pas d'un texte.
Exemple: var mwst = $num("IX_GRP_MWST");
# $update(name, value, force)
Cette fonction remplit le champ d'entrée name avec la valeur indiquée (value), puis appelle la validation. La validation permet de vérifier si les entrées sont valides. Si nécessaire, un message d'erreur s'affiche et l'affichage est à nouveau formaté. Le paramètre force vous permet d'enregistrer la valeur, même s'il n'y a pas de champ de métadonnées correspondant. Pour ceci, vous devez associer la valeur true pour le paramètre force.