# Events and global functions
You can use predefined events and global functions when creating scripts. For a detailed list of predefined events and global functions, see the ELO Web Forms API Documentation.
The ELO Web Forms API Documentation is available as an additional package and can be installed on the ELO server at a later point in time. Extract the ZIP file matching the installed version of ELOwf and copy it to one of the ELO servers in the webapps folder.

Open the ELOwf API documentation start screen via a URL with the following structure:
http(s)://<server>:<port>/ELOwf-api-docs/index.htmlOpen the ELO Forms API documentation link.
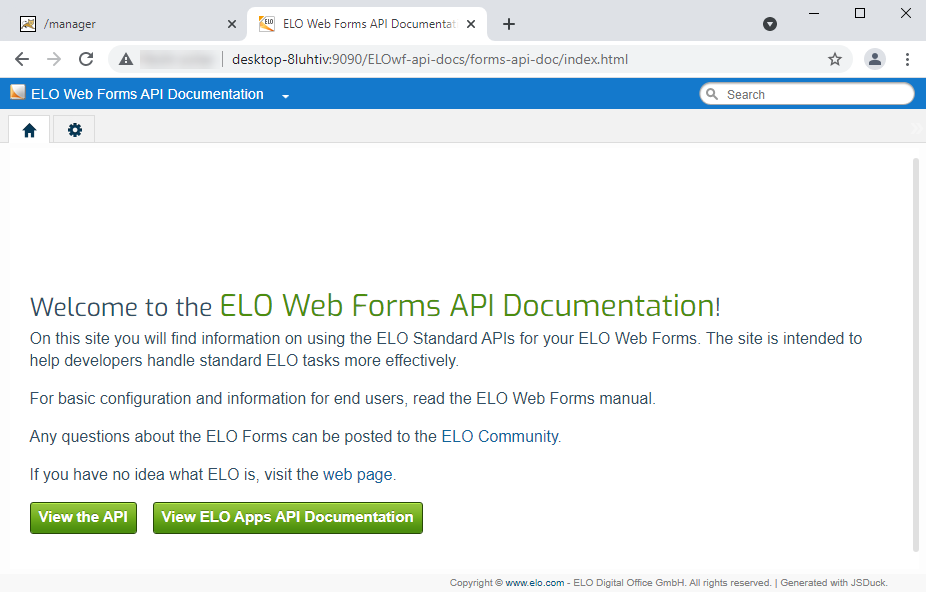
Alternative: To go straight to the ELO Web Forms API documentation page, enter a URL in the browser using the following syntax:
http(s)://<server>:<port>/ELOwf-api-docs/forms-api-doc/index.html
The ELO Web Forms API Documentation page opens.
Open View the API.

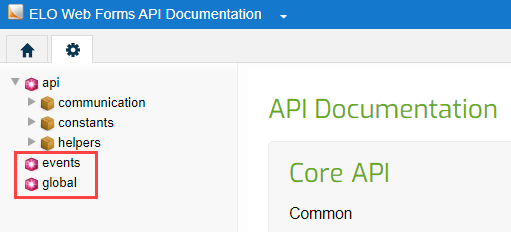
The API Documentation tab (gearwheel icon) appears.
Explanations of the events can be found under the menu item events.
Explanations of the global functions can be found under the menu item global.
# Events
This chapter describes some events fired in ELOwf forms.
# onInit()
This event is invoked once when the form is loaded.
# inputChanged(source)
This event is invoked each time the user changes the content of an input, for each key stroke. The input field is provided as argument. The event is not triggered when a script changes a value.
# saveClicked()
The saveClicked event is invoked when a form is saved. More precisely, it is invoked before the form is validated and saved. This can be used to either perform additional validation or to set other form variables before saving.
Example:
function saveClicked() {
if( $num("IX_GRP_PRICE") > 10000 && $val("IX_GRP_TYPE") == "CHEAP"){
eloAlert("Sorry, that's too expensive!");
return false; // Do not save and cancel
}
else {
return true; // ok, proceed with validation and saving
}
}
Since ELOwf 10.1, asynchronous processes can also be performed by returning promises:
function doSomething(resolve, reject) {
// retrieve or verify some data asynchronously
// call ‘resolve()’ when successfully finished
// or ‘reject()’ if the process should be aborted
}
function saveClicked() {
return new Promise(doSomething);
}
The promise is a delayed result that is used to continue the process when it is resolved or rejected.
# nextClicked(id)
This event works exactly the same way as saveClicked but is invoked when the form is forwarded to the next workflow node.
The following values/results can occur:
true: Workflow is forwardedfalse: Workflow is not forwardedPromise: Trigger is delayed
The only difference between the way this event and the previous event functions is its additional parameter id, which references the ID of the workflow node to which the workflow is being forwarded.
Instead of the ID, it is also possible to recover the internal node name:
var nextNodeName;
for (var i=1; i<20; i+=1) {
if (ELO_PARAMS["NEXT_" + i] &&
ELO_PARAMS["NEXT_" + i].indexOf(String(id) + "\t") === 0){
nextNodeName = ELO_PARAMS["NEXT_" + i].split("\t")[1];
}
}
Iteration is performed on all potential successor nodes (max. 20), which are then compared with the id.
The extracted node name is the technical or translated name of the node. If using a localization key here, the localization key is specified in ELO_PARAMS.["KEY_NEXT_" + i], which is more suitable for comparison as it is identical in all languages.
A differentiation is also made between the name of the successor node and the label where the current node is shown. Script nodes can thus be bypassed for the user. If these fields are used in the workflow, the translated display name for the node is shown in ELO_PARAMS.["LABEL_NEXT_" + i] along with the localization key under ELO_PARAMS.["LABEL_KEY_NEXT_" + i]. You will have to check that these additional entries exist, as they are optional.
# Global functions
Examples of global functions:
# $val(name)
Use this function to query the content of an input field with the name name. Example: var name = $val("IX_GRP_NAME");
# $num(name)
As with the function $val, this function returns the content of the field with the name name. In this case, however, it is returned as a numeric value and not as text. Example: var vat = $num("IX_GRP_VAT");
# $update(name, value, force)
This function enters the specified value into the name input field and then invokes the validation. The validation is needed to check if all inputs are permissible. If necessary, an error message will be displayed and the window refreshed. You can use the parameter force to force the value to be saved, even if no corresponding field exists in the metadata. To do this, you must transfer the value true to the parameter force.