# Structure in ELO
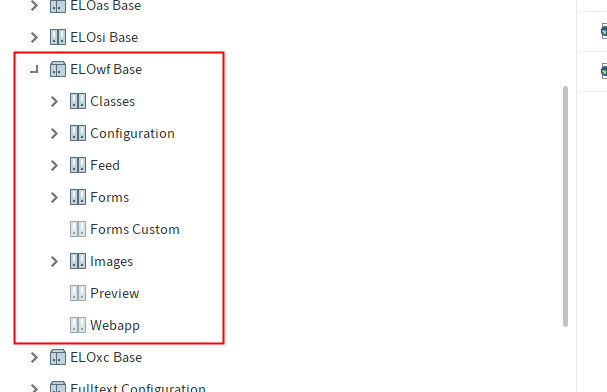
All form data is stored in ELO under:
Administration//ELOwf Base

# 'Classes' folder
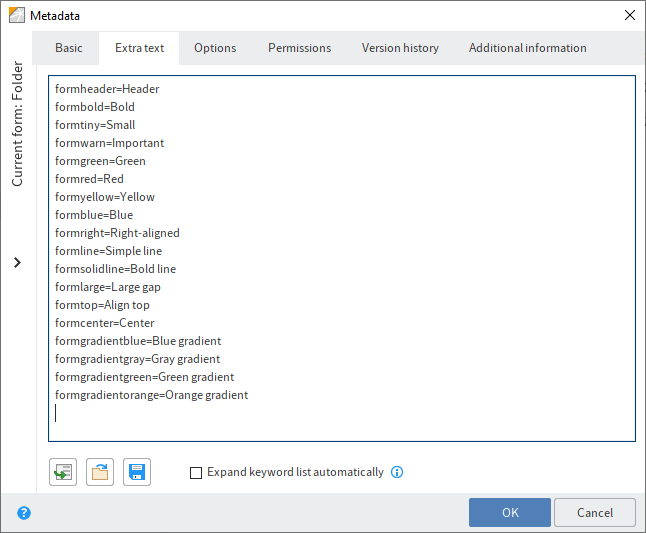
The CSS style names for displaying the form are stored in the extra text of the Classes folder.
# Style names

You can add as many entries as you want to this list. You must define the respective style using custom CSS files or the header part of the form.
Save custom CSS files to the Classes folder. You can load them to forms from here. Refer to the section Custom styles for more information (see above).
# 'Configuration' folder

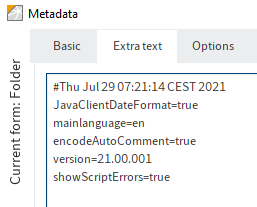
The extra text tab of the Configuration folder contains configuration information.
# Frame
In addition, the Configuration folder contains the default HTML document Frame that serves as a framework for all forms. If required, you can create your own frame document for individual forms. However, this document will then be used as the default for new forms.
# Import and export
If you are using a customized frame file, make sure that you also transfer it when committing to another repository. You need to replace the frame file in the target repository with the frame file you imported.
# 'Forms' folder
The Forms folder is used by the form designer to create child folders with forms and templates. Under normal circumstances, you will not need to make manual changes here.
Information
After you have made changes, you must select Refresh in the form designer to reload the saved forms.
# 'Forms Custom' folder
The Forms Custom folder is intended for the ELO Business Solutions. This is where you store copies of ELO Business Solution (partial) forms that share the same name. You can then edit the copies. This way, your custom settings will be retained in the copies when you update the ELO Business Solution. If there are forms or partial forms in the Forms Custom folder, ELO always uses the settings for the copies instead of those for the original forms.
# 'Images' folder
In the Images folder, you can store your own image files, which are then available through the Image function in the editor.
# 'Preview' folder
The Preview folder is used for previewing forms in the form designer. As forms always have to be linked to an ELO object for you to be able to view them, the Preview folder is used as a wildcard object for the preview.
# 'Webapp' folder
You can store your own script files or HTML files in the Webapp folder. These files are copied to the Webapp server directory when you start the program or refresh the repository and can be used when you are working in the form.