# Modifier le formulaire
Pour ajouter du contenu à un formulaire, vous devez ajouter des éléments au formulaire.
# Ajouter des éléments
Pour associer du contenu à un formulaire, vous devez ajouter des éléments au formulaire. Les sections suivantes abordent ces différents éléments.
# Placer un champ ou une assignation de l'aspect
Selon le contexte, vous pouvez placer des champs ou des assignations d'aspect dans la section de layout. Nous vous expliquons comment faire avec l'exemple d'un champ.
Pour placer un champ, tirez le dans la section de layout dans l'onglet Champs via glisser-déposer.
Déposez le document à l'emplacement souhaité.
Option : vous pouvez déplacer les éléments de la même manière.
# Champs regroupés
Pour certains champs, un regroupement s'impose, car les champs se rapportent étroitement les uns aux autres. Par exemple, pour les montants monétaires, le champ du montant total et le champ de la devise.
Veuillez suivre les étapes suivantes pour créer des champs regroupés.

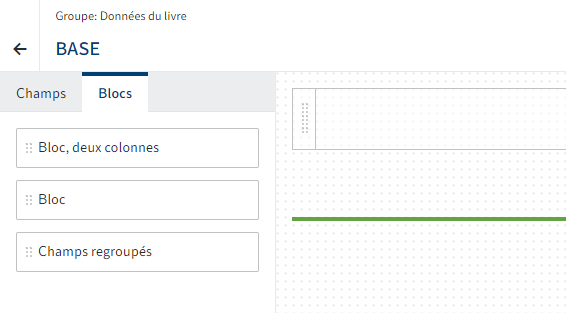
Basculez dans l'onglet Blocs.
Tirez le bloc Champs regroupés dans la section de layout.
Un champ du type Groupe s'affiche dans la section de layout.
Option : via Propriétés, vous pouvez modifier les propriétés du champ.
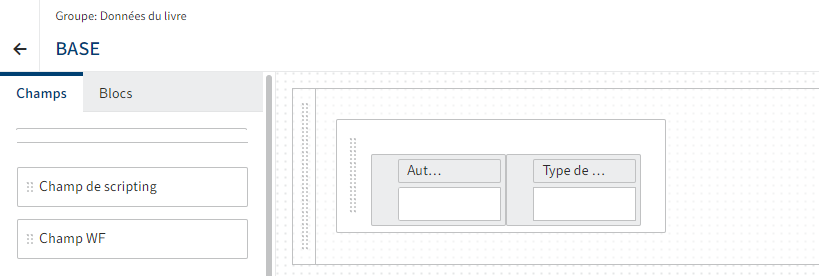
Basculez vers l'onglet Champs.
Tirez le premier champ souhaité dans le champ du type Groupe.

Tirez d'autres champs sur le champ précédent.
Option : via Propriétés, vous pouvez modifier les propriétés des champs.
Information
Dès que vous avez fait glisser des champs dans le champ de type groupe, des possibilités de réglage supplémentaires sont disponibles pour la taille des champs individuels. Pour chaque champ, vous pouvez choisir si la taille du champ doit être déterminée automatiquement ou si vous souhaitez sélectionner la taille fixe Petit.
Sélectionnez Enregistrer.
Vous avez regroupé plusieurs champs dans un groupe.
# Ajouter un bloc
Il existe deux chemins pour ajouter un élément de layout (Bloc) :
- Via Ajouter un bloc
- Placer les blocs de layout dans la section de layout via glisser-déposer.
Voici comment passer par le bouton Ajouter un bloc :
Dans la section de layout, sélectionnez Ajouter un bloc.
Un menu déroulant apparaît.
Sélectionnez une des options.
Le bloc est ajouté.
# Ajouter un bloc indépendant
Pour les masques, vous pouvez, en plus des aspects, composer vos propres domaines de formulaires sous forme de blocs indépendants.
Sélectionnez Ajouter (symbole +) dans la section Bloc indépendant.
Le dialogue Créer un bloc indépendant s'affiche.
Entrez une variable de traduction dans le champ Variable de traduction.
Information
Seuls les lettres, les chiffres, les points et l'underscore sont permis. Le premier caractère doit être une lettre.
Alternative : sélectionnez une variable de traduction existante via le menu déroulant.
Entrez un nom dans le champ Nom d'affichage.
Confirmez avec OK.
Le dialogue se referme. Le bloc créé apparaît dans la section Bloc indépendant.
Tirez le bloc dans la section de layout.
Il n'y a pas d'affiche lors de la première création. La section Propriétés s'affiche.
Sélectionnez Ajouter (symbole +) dans la section Propriétés > Affichage.
Le dialogue Créer un affichage apparaît.
Entrez un nom technique pour l'affichage dans le champ Désignateur.
Information
Seuls les majuscules, les chiffres et l'underscore sont permis. Le premier caractère doit être une lettre.
Confirmez avec OK.
Le créateur de formulaires s'affiche dans un nouvel onglet de navigateur. Les champs qui ne font pas partie d'un aspect sont à votre disposition.
Tirez les champs souhaités dans la section de layout.
Sélectionnez Enregistrer.
Fermez l'onglet de navigateur.
Retournez vers l'onglet de navigateur avec le formulaire d'origine
La vue créée est maintenant sélectionnée.
- Sélectionnez Enregistrer.
L'affichage créé est affiché via Aperçu. Le bloc indépendant est disponible maintenant et peut être appliqué pour tous les masques.
# Créer des onglets
Un formulaire peut être structuré en onglets pour une meilleure visibilité. Veuillez suivre les étapes suivantes.
Information
Actuellement, cette fonction n'est disponible que pour les affichages de masque.
# Créer un onglet
Ouvrez l'affichage de masque que vous souhaitez traiter.
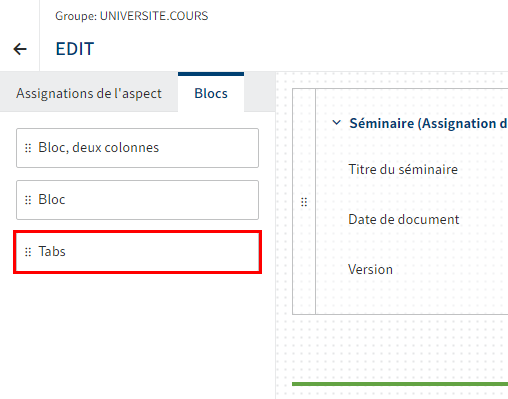
Sélectionnez l'onglet Blocs.

Sur l'onglet Blocs, vous voyez l'élément Onglets.
Déplacez l'élément Onglets dans la section de layout, et placez le au-dessus des assignations d'aspect disponibles.
L'onglet est affiché.
Option 1 : vous pouvez modifier la variable de l'onglet sous Propriétés > Variable de traduction.
Option 2 : sous Propriétés > Nom de l'onglet, modifiez le nom d'affichage de l'onglet.
Option 3 : effectuez une entrée sous Propriétés > Nom API.
Sélectionnez Enregistrer.
Le premier onglet est créé.
# Ajouter un autre onglet
Si nécessaire, vous pouvez ajouter d'autres onglets via le symbole +.
# Positionner un élément sur l'onglet
Vous pouvez positionner et déplacer des éléments via glisser-déposer sur un onglet.
De plus, vous pouvez déplacer des éléments sur un autre onglet via glisser-déposer.
# Supprimer les éléments de la section de layout
Selon le contexte, il se trouve des champs, des assignations d'aspect et des éléments de layout dans la section de layout. La suppression de ces éléments se fait de la même manière. Nous vous expliquons comment faire avec l'exemple d'un champ.
Dans la section de layout, passez sur un champ avec le curseur.
Un symbole X apparaît au champ.
Vous pouvez supprimer l'élément via le symbole X.
Le champ est supprimé de la section de layout.