# Propriétés d'un champ
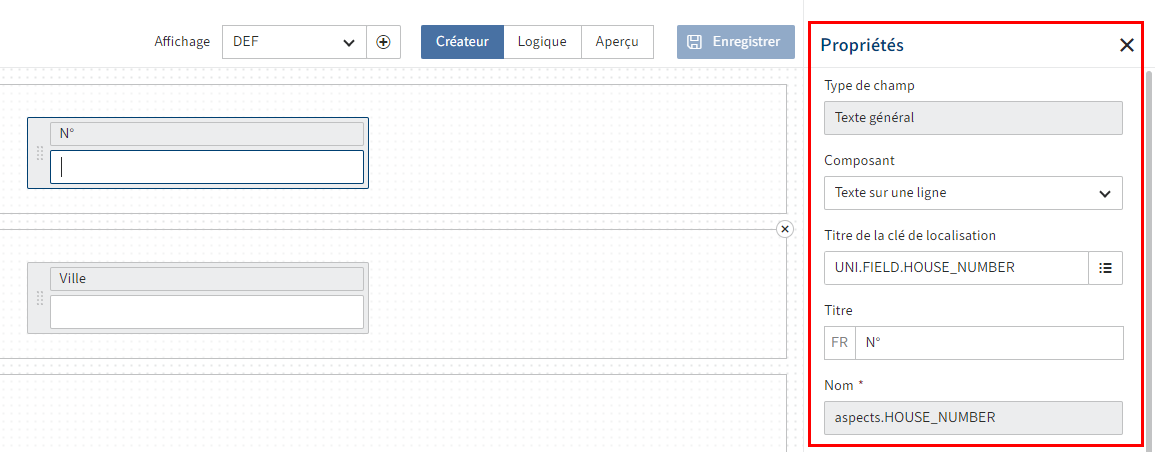
Pour modifier les propriétés d'un champ, sélectionnez le champ souhaité dans la section de layout.

La section Propriétés s'affiche.
Veuillez modifier les réglages souhaités.
Selon le type de champ, différents réglages sont disponibles. Veuillez prendre en compte les paragraphes suivants.
Sélectionnez Enregistrer.
# Propriétés générales d'un champ

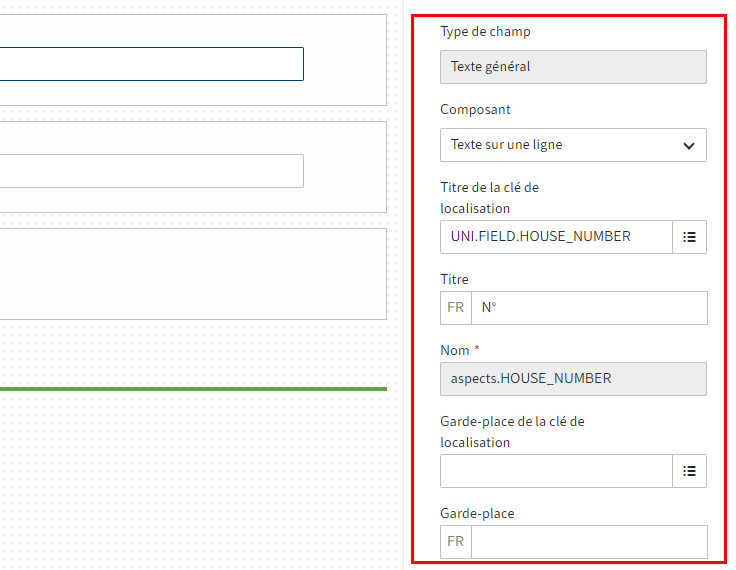
Les propriétés suivantes sont disponibles pour chaque champ :
- Type de champ : affiche le type de champ sélectionné. Ne peut pas être modifié à cet endroit.
- Composant : montre le type de données sélectionné. Peut être modifié pour certains champs.
- Titre clé de traduction : montre la variable de traduction entrée. Peut être modifié.
- Titre : affiche le titre en fonction du champ Titre de clé de traduction dans la langue d'affichage actuelle.
- Nom : montre le nom technique du champ.
- Garde-place clé de traduction : montre la variable de traduction entrée pour le champ Garde-place (voir ci-dessous). Peut être modifié.
- Garde-place : ici, vous pouvez entrer des exemples de valeur qui permettront d'aider lors de la saisie du formulaire. La valeur est reliée à la variable de traduction correspondante. La valeur est affichée dans la langue d'affichage actuelle.
- Taille du champ : vous pouvez définir la taille d'affichage du champ via les options.
- Champ obligatoire : si l'option Champ obligatoire est activée, le traitement du formulaire ne peut être terminé que lorsque le champ est rempli.
- Désactivé : si l'option désactivée est activée, le champ est défini comme indescriptible (lecture seule).
Vous trouverez ci-dessous un aperçu des propriétés qui sont disponibles en plus, selon le type de données sélectionné.
Information
Seules les propriétés générales peuvent être adaptées pour les types de champ Relation et Case à cocher dans le créateur de formulaires (2ème génération).
# Champs de texte

Plusieurs types de champ et composants utilisent le type de données Texte:
- Texte général (Componente Texte d'une ligne)
- Texte long (Composant Texte de plusieurs lignes)
- Adresse e-mail
- URL
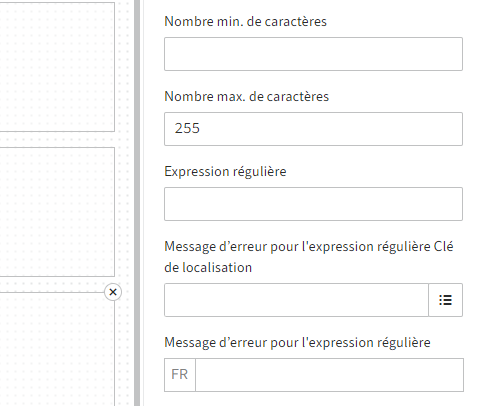
Les propriétés suivantes sont disponibles pour les champs avec le type de données Texte :
- Nombre de caractères min. : définit un nombre de caractères qui doivent au moins être entrés dans le champ.
- Nombre de caractères max. : définit un nombre de caractères qui doivent au plus être entrés dans le champ.
- Expression régulière : via ce champ, vous pouvez définir une expression régulière qui peut être utilisée pour valider le contenu de champ.
- Message d'erreur au sujet de l'expression régulière de la clé de traduction : si vous souhaitez travailler avec des traductions, vous pouvez entrer une variable de traduction pour le message d'erreur.
- Message d'erreur pour l'expression régulière : ici, vous pouvez définir le message qui doit être affiché, au cas où la validation échoue. Ceci est le cas lorsque l'entrée ne correspond pas à l'expression régulière définie.
# Champs numériques
Plusieurs types de champs sont utilisés pour les réglages des chiffres :
- chiffre entier
- Chiffre à virgules flottantes
- Grand chiffre décimal
Les propriétés suivantes sont disponibles pour tous les champs des chiffres :
- Valeur min. : indique la plus petite valeur qui peut être entrée dans ce champ.
- Valeur max. : indique la plus petite valeur qui peut être entrée dans ce champ.
# Chiffres avec décimales
Pour les champs des types de données Nombre à virgule flottante et Grand chiffre décimal, les propriétés suivantes sont disponibles :
- Nombre des chiffres après la virgule : défini combien de chiffres après la virgule doivent être entrés.
# Chiffre à virgules flottantes
Les propriétés suivantes sont disponibles pour les champs du type de champ Nom à virgule flottnate :
Afficher les séparateurs de milliers : si cette option est activée, les séparateurs des milliers sont affichés.
Si possible, le champ pour l'affichage reprend les réglages du client.
# Champs de date et d'heure
Plusieurs types de champs sont utilisés pour la sélection d'instants ou de laps de temps :
- Date
- Date et heure
- Heure
Ces champs représentent des propriétés supplémentaires pour délimiter la période sélectionnable. Par exemple, pour Date_Only :
- Date min. : indique à quel emplacement la sélection de date doit être limitée vers le bas.
- Date max. : indique à quel emplacement la sélection de date doit être limitée vers le haut.
# Liste de sélection
Les propriétés suivantes sont disponibles pour les champs du type Liste de sélection :
- Désignateur de la liste de mots-clés : ce champ est protégé en écriture. Il montre le désignateur de la liste de mots-clés sélectionnée.
Les champs du type Liste de sélection peuvent également utiliser les composants suivants en alternative.
Vous trouverez d'autres informations ci-dessous.
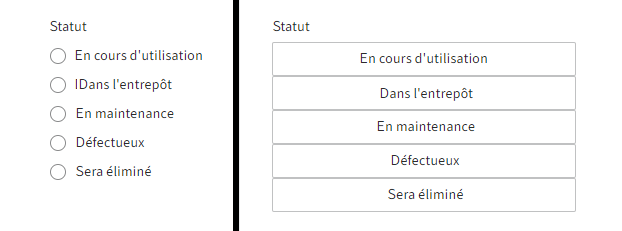
# Boutons de sélection
Les propriétés suivantes sont disponibles pour le composant Boutons de sélection :

- Représentation sous forme de boutons : modifie la représentation de la liste pour en faire des boutons. Par défaut, les valeurs de la liste sont représentées sous forme de boutons radio
- Disposition horizontale : dispose côte à côte les boutons/boutons radio. Par défaut, ils sont disposés les uns sous les autres.
# Grands boutons
Les champs avec le composant Grands boutons affichent les valeurs d'une liste de mots-clés sous forme de tuiles.
La valeur sélectionnée est mise en évidence.
- Disposition horizontale : dispose les boutons côte à côte. La disposition dépend de l'espace disponible et de la taille choisie. Par défaut, ils sont disposés les uns sous les autres.
# Visualisation des phases
Les champs avec le composant Visualisation des phases affichent les valeurs d'une liste de mots-clés sous forme de phases d'un processus.
Les valeurs du champ ne peuvent pas être modifiées directement via le champ. Les valeurs du champs peuvent être modifiées de la manière suivante :
- Un autre affichage : dans l'affichage EDIT du masque, définissez un affichage de l'aspect avec un composant modifiable du type Liste de sélection pour le même aspect. La valeur peut être modifiée dans cette vue. La phase de visualisation est par exemple utilisée pour l'affichage VIEW du masque en tant qu'affichage de la valeur.
- ELO Flows : par exemple, la valeur peut Beispielsweise kann der Wert über être définie via les composants de métadonnées. Vous trouverez des informations complémentaires au sujet des ELO Flows dans la documentation ELO Flows (opens new window).
- Scripting : vous trouverez de plus amples informations au sujet du scripting avec ELO Forms via la documentation ELO Forms Scripting (opens new window).
# Champs utilisateur

Les propriétés suivantes sont disponibles pour les champs du type Utilisateur :
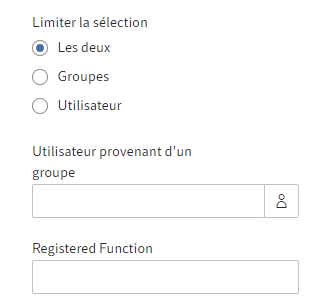
Limiter la sélection : limite la sélection du contenu du champ. Vous avez le choix entre les deux, Groupes ou Utilisateurs.
Utilisateur d'un groupe : si vous avez sélectionné les deux pour Limiter la sélection, vous pouvez limiter la sélection disponible à un groupe précis.
Registered Function :une fonction enregistrée peut être utilisée le cas échéant; celle-ci livre une liste aux utilisateurs. Un objet JSON est attendu avec la propriété de l'array
users. L'array contient les noms ou GUIDs des utilisateurs souhaités. L'array est traité viaCheckoutUsersC.BY_IDS.Vous trouverez de plus amples informations au sujet des fonctions enregistrées sous Programming for ELO > ELO Indexserver programming guide > Adding functionality with registered functions (opens new window)