# Formular bearbeiten
Formulare können, je nach Kontext und Einsatzzweck, auf unterschiedliche Weise bearbeitet werden.
# Elemente hinzufügen
Um ein Formular mit Inhalten zu versehen, müssen Sie dem Formular Elemente hinzufügen. Die nachfolgenden Abschnitte gehen auf die unterschiedlichen Elemente ein.
# Feld oder Aspektzuordnung platzieren
Je nach Kontext platzieren Sie Felder oder Aspektzuordnungen im Layout-Bereich. Nachfolgend erläutern wir den Vorgang anhand eines Feldes.
Um ein Feld zu platzieren, ziehen Sie es per Drag-and-drop aus dem Tab Felder in den Layout-Bereich.
Lassen Sie es an der gewünschten Stelle fallen.
Optional: Auf die gleiche Weise verschieben Sie Elemente.
# Gruppierte Felder
Bei manchen Feldern bietet sich eine Gruppierung an, da sich die Felder eng aufeinander beziehen. Beispielsweise bei Geldbeträgen das Feld für den Gesamtbetrag und das Feld für die Währung.
Zum Erstellen von gruppierten Feldern, beachten Sie die nachfolgenden Schritte.

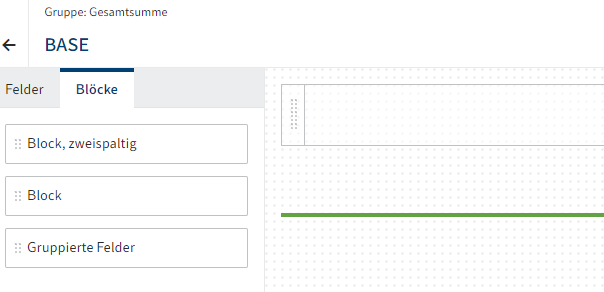
Wechseln Sie auf den Tab Blöcke.
Ziehen Sie den Block Gruppierte Felder in den Layout-Bereich.
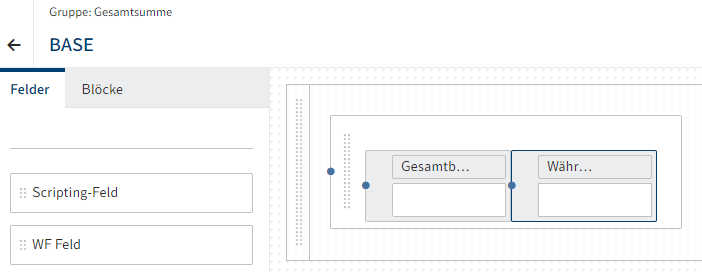
Ein Feld des Typs Gruppe erscheint im Layout-Bereich.
Optional: Über Eigenschaften bearbeiten Sie bei Bedarf die Eigenschaften des Feldes.
Wechseln Sie auf den Tab Felder.
Ziehen Sie das erste gewünschte Felder in das Feld des Typs Gruppe.

Ziehen Sie weitere Felder auf das vorherige Feld.
Optional: Über Eigenschaften bearbeiten Sie bei Bedarf die Eigenschaften der Felder.
Information
Sobald Sie Felder in das Feld des Typs Gruppe gezogen haben stehen dort zusätzliche Einstellungsmöglichkeiten für die Feldgröße der einzelnen Felder zur Auswahl. Sie können pro Feld wählen, ob die Größe des Feldes automatisch ermittelt werden soll oder ob Sie die Größe Klein fest auswählen möchten.
Wählen Sie Speichern.
Sie haben mehrerer Felder zu einer Gruppe zusammengefügt.
# Block hinzufügen
Für das Hinzufügen eines Layout-Elements (Block) gibt es zwei Wege:
- Über Block hinzufügen
- Blöcke per Drag-and-drop im Layout-Bereich platzieren.
Nachfolgend erläutern wir kurz den Weg über Block hinzufügen:
Wählen Sie im Layout-Bereich Block hinzufügen.
Ein Drop-down-Menü erscheint.
Wählen Sie eine der Optionen aus.
Der Block wird hinzugefügt.
# Unabhängigen Block hinzufügen
Für Masken können Sie zusätzlich zu den Aspekten eigene Formularbereiche als unabhängige Blöcke zusammenstellen.
Wählen Sie Hinzufügen (Plussymbol) im Bereich Unabhängiger Block.
Der Dialog Unabhängigen Block erstellen erscheint.
Tragen Sie eine Übersetzungsvariable in das Feld Übersetzungsvariable ein.
Information
Es sind nur Buchstaben (ohne Umlaute und Sonderzeichen), Ziffern, Punkte und Unterstriche erlaubt. Das erste Zeichen muss ein Buchstabe sein.
Alternativ: Wählen Sie eine bereits vorhandene Übersetzungsvariable über das Drop-down-Menü aus.
Tragen Sie einen Namen in das Feld Anzeigename ein.
Bestätigen Sie mit OK.
Der Dialog wird geschlossen. Der erstellte Block erscheint im Bereich Unabhängiger Block.
Ziehen Sie den Block in den Layout-Bereich.
Beim ersten Erstellen ist noch keine Ansicht vorhanden. Der Bereich Eigenschaften erscheint.
Wählen Sie Hinzufügen (Plussymbol) im Bereich Eigenschaften > Ansicht.
Der Dialog Ansicht erstellen erscheint.
Tragen Sie einen technischen Namen für die Ansicht in das Feld Bezeichner ein.
Information
Es sind nur Großbuchstaben (ohne Umlaute und Sonderzeichen), Ziffern und Unterstriche erlaubt. Das erste Zeichen muss ein Buchstabe sein.
Bestätigen Sie mit OK.
Der Formulardesigner erscheint in einem neuen Browser-Tab. Ihnen stehen die Felder zur Verfügung, die nicht Teil eines Aspekts sind.
Ziehen Sie die gewünschten Felder in den Layout-Bereich.
Wählen Sie Speichern.
Schließen Sie den Browser-Tab.
Kehren Sie zurück zum Browser-Tab mit dem ursprünglichen Formular.
Die angelegte Ansicht ist nun ausgewählt.
Wählen Sie Speichern.
Über Vorschau wird die angelegte Ansicht angezeigt. Der unabhängige Block steht nun zur Verfügung und kann für alle Masken angewendet werden.
# Tabs anlegen
Ein Formular kann zur besseren Übersichtlichkeit in Tabs gegliedert werden. Beachten Sie dazu die nachfolgenden Schritte.
Information
Im Moment steht diese Funktion nur für Maskenansichten zur Verfügung.
# Tab anlegen
Öffnen Sie die Maskenansicht, die Sie bearbeiten wollen.
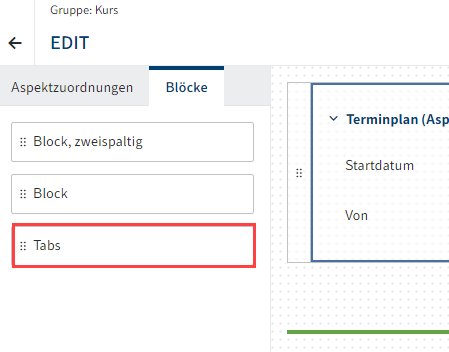
Wählen Sie den Tab Blöcke.

Im Tab Blöcke sehen Sie das Element Tabs.
Ziehen Sie das Element Tabs in den Layout-Bereich und platzieren Sie es oberhalb der vorhandenen Aspektzuordnungen.
Der Tab wird angezeigt.
Optional 1: Ändern Sie unter Eigenschaften > Übersetzungsvariable die Übersetzungsvariable des Tabs.
Optional 2: Ändern Sie unter Eigenschaften > Tab-Name den Anzeigenamen des Tabs.
Optional 3: Tragen Sie unter Eigenschaften > API-Name etwas ein.
Wählen Sie Speichern.
Der erste Tab ist angelegt.
# Weiteren Tab hinzufügen
Über das Plussymbol fügen Sie bei Bedarf weitere Tabs hinzu.
# Element auf Tab positionieren
Sie können Elemente per Drag-and-drop auf einem Tab positioniert und verschieben.
Zudem können Sie Elemente per Drag-and-drop auf einen anderen Tab ziehen.
# Elemente aus dem Layout-Bereich entfernen
Je nach Kontext befinden sich Felder, Aspektzuordnungen und Layout-Elemente im Layout-Bereich. Das Entfernen erfolgt für diese Elemente auf dieselbe Weise. Nachfolgend erläutern wir den Vorgang anhand eines Feldes.
Fahren Sie im Layout-Bereich mit dem Mauszeiger über ein Feld.
Am Feld erscheint ein X-Symbol.
Über das X-Symbol entfernen Sie das Element.
Das Feld wird aus dem Layout-Bereich entfernt.