# Créateur de formulaires (deuxième génération)

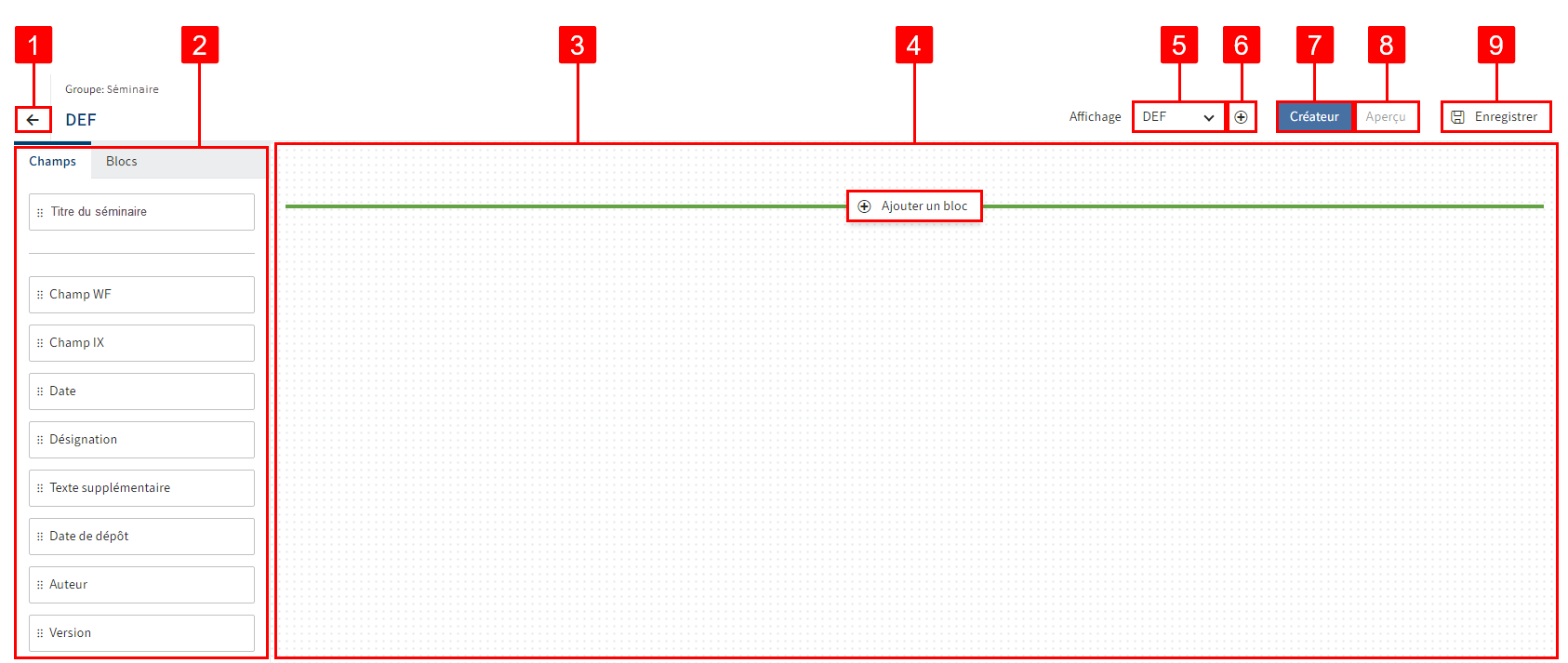
Les éléments suivants se trouvent dans le créateur de formulaires (deuxième génération) :
- 1 Fermer : le bouton Fermer (symbole de la flèche) vous permet de refermer le créateur de formulaires.
- 2 Champs/éléments : vous voyez tous les éléments disponibles pour le formulaire sur les onglents Champs et Eléments.
- 3 Section du layout : vous pouvez modifier le formulaire dans la section de layout.
- 4 Ajouter un bloc : via Ajouter un bloc, vous ajoutez d'autres formats de layout dans cette section.
- 5 Affichage : dans le menu déroulant Affichage, vous pouvez sélectionner l'affichage que vous souhaitez modifier.
- 6 Ajouter un affichage : via Ajouter un affichage (symbole +), vous pouvez ajouter un affichage.
- 7 Créateur : si le bouton Créateur est activé, vous vous trouvez au mode de traitement. Vous pouvez modifier le layout du formulaire et les réglages des champs.
- 8 Aperçu : si le bouton Aperçu est activé, vous vous trouvez au mode aperçu. Vous pouvez tester le formulaire sous différentes formes.
- 9 Enregistrer : pour enregistrer le formulaire, sélectionnez Enregistrer.
# Aperçu
Dès que vous avez placé et enregistré des contenus dans la section de layout, vous pouvez passer du mode de traitement au mode aperçu.
Sélectionnez Aperçu.

Le mode aperçu est activé. Vous voyez le formulaire.
Vous pouvez tester le formulaire.
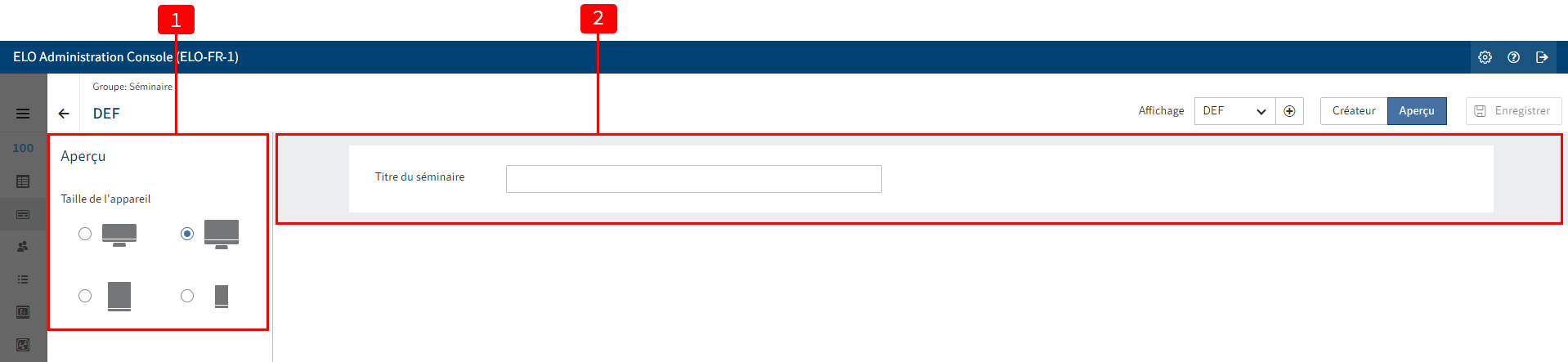
Les éléments suivants sont disponibles :
1 Taille de l'appareil : vous pouvez faire afficher les différents types d'appareil.
2 Espace aperçu : vous voyez les champs du formulaire.
Le formulaire se comporte comme s'il était réellement utilisé dans le client. Les champs peuvent être remplis et leur fonctionnalité peut être testée.
Un exemple : un champ avec fonction de validation vérifie dans l'aperçu si l'entrée est correcte.