# Formulardesigner (Gen. 2)

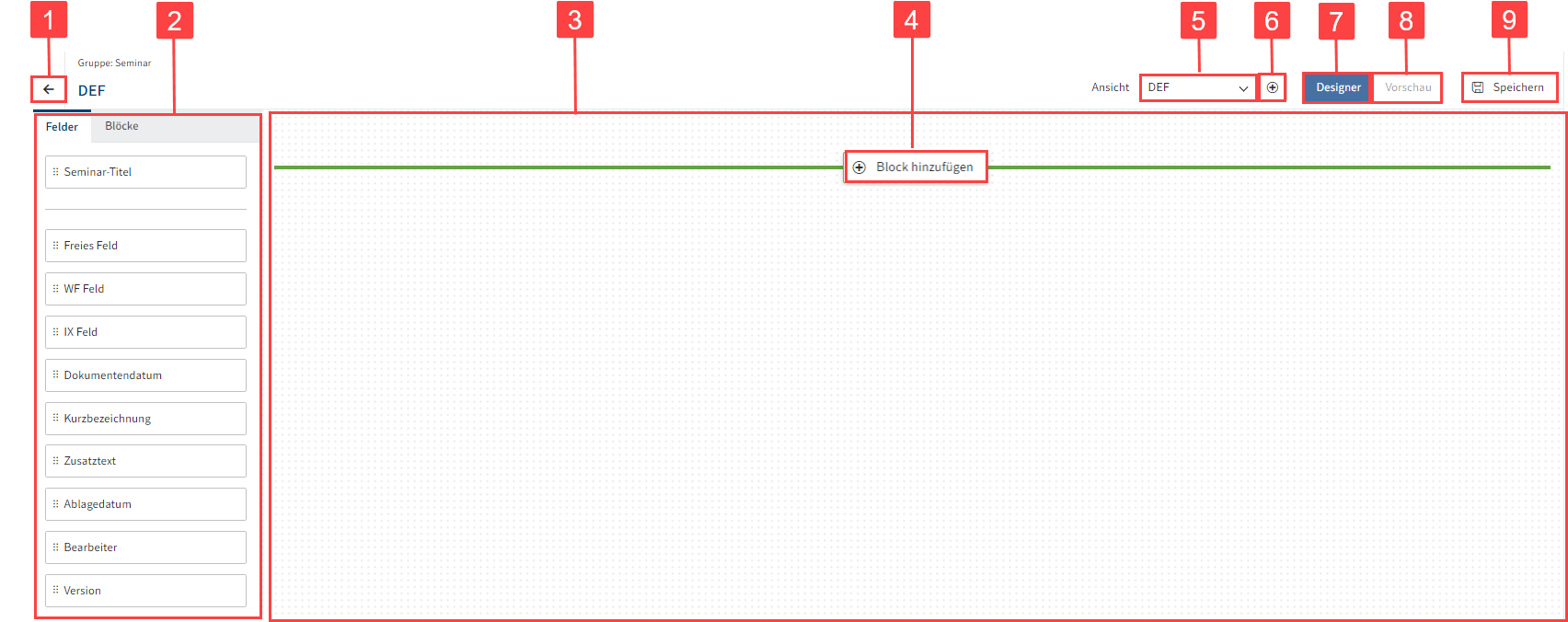
Folgende Bedienelemente gibt es im Formulardesigner (Gen. 2):
1 Verlassen: Über Verlassen (Pfeilsymbol) schließen Sie den Formulardesigner.
2 Felder/Elemente: Auf den Tabs Felder und Elemente sehen Sie alle verfügbaren Bausteine für das Formular.
3 Layout-Bereich: Im Layout-Bereich gestalten Sie das Formular.
4 Block hinzufügen: Über Block hinzufügen fügen Sie im Layout-Bereich weitere Layout-Formate hinzu.
5 Ansicht: Über das Drop-down-Menü Ansicht wählen Sie aus, welche Ansicht Sie bearbeiten.
6 Ansicht hinzufügen: Über Ansicht hinzufügen (Plussymbol) fügen Sie eine Ansicht hinzu.
7 Designer: Ist der Button Designer aktiviert, befinden Sie sich im Bearbeitungsmodus. Sie können das Layout des Formulars und die Einstellungen der Felder verändern.
8 Vorschau: Ist der Button Vorschau aktiviert, befinden Sie sich im Vorschaumodus. Sie können das Formular in unterschiedlichen Varianten testen.
9 Speichern: Um das Formular zu speichern, wählen Sie Speichern.
# Vorschau
Sobald Sie Inhalte im Layout-Bereich platziert und gespeichert haben, können Sie vom Bearbeitungsmodus in den Vorschaumodus umschalten.
Wählen Sie Vorschau.

Der Vorschaumodus wird aktiviert. Sie sehen das Formular.
Testen Sie das Formular nach Bedarf.
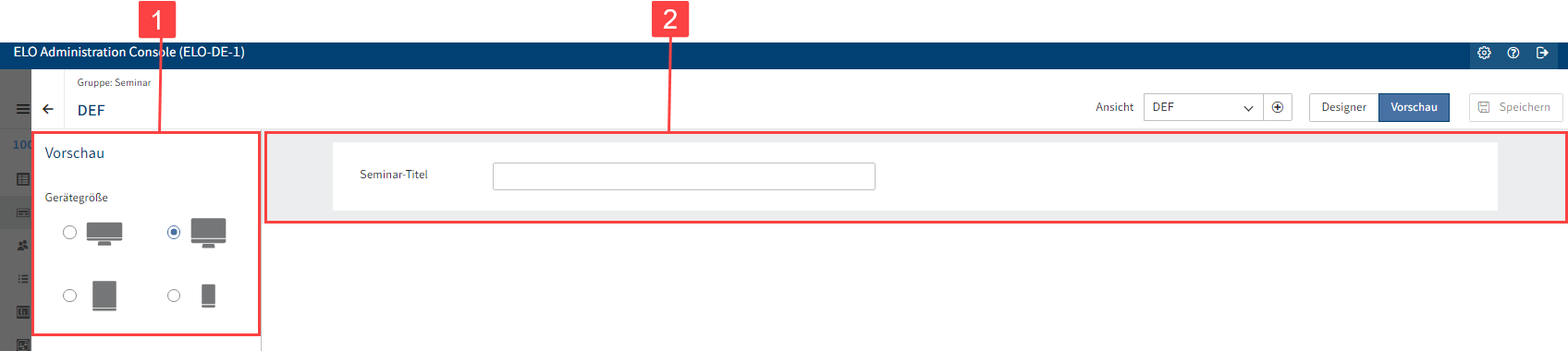
Folgende Elemente stehen Ihnen zur Auswahl:
1 Gerätegröße: Lassen Sie sich die Vorschau für unterschiedliche Gerätetypen anzeigen.
2 Vorschaubereich: Sie sehen die Felder des Formulars.
Das Formular verhält sich so, als wäre es im tatsächlichen Einsatz im Client. Felder können ausgefüllt und so deren Funktionalität getestet werden.
Als Beispiel: Ein Feld mit einer Validierungsfunktion prüft auch in der Vorschau schon, ob die Eingabe korrekt ist.